
타임리프란?
타임리프는 Java 라이브러리이며 텍스트, HTML, XML, Javascript, CSS 그리고 텍스트를 생성할 수 있는 템플릿 엔진이다
스프링 MVC와의 통합 모듈을 제공하며, 애플리케이션에서 JSP로 만든 기능들을 완전히 대체할 수 있다
Spring Boot에서는 JSP가 아닌 타임리프 사용을 권장하고 있다
dependencies {
...생략
// 타임리프
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
타임리프 문법
타임리프를 최상단에 xmlns:사용명을 반드시 명시한다
< html xmlns:th = "http://www.thymeleaf.org" >

⭐ 다른 건 몰라도 이건 알아야 한다!!
| 설명 | 표현식 | 예시 |
| 변수 표현 | ${...} | ${session.user} |
| a 링크 | @{...} | @{onev.tistory.com} |
| fragment expression | ~{...} | frag = ~{ footer::#main/text() } |
| 텍스트 | '...' | '안녕하시렵니까?' |
| 텍스트 결합 | + | ${str1} + ${str2} |
⭐ HTML Tag 내에 property 명 앞에 'th:'를 붙인다 ( 안 붙이면 실행이 안 됨 )

👩💻 어떻게 사용하는지 알아봅시다!
타임리프 출력과 변수

타임리프 문법 같은 경우 두 가지의 출력문이 있다
1. < h3 th:text = " $ { '헬로월드' } " >< /h3 >
2. [ [ $ { '헬로월드' } ] ]
if 조건문

변수 a가 10이라면
"10입니다" 출력하고
변수 a가 20이라면
"20입니다"를 출력
th:with ➡️ 변수의 값 지정
th:if ➡️ 조건식 작성
if ~ else 조건문

변수 a가 10이 아니라면
"10이 아닙니다" 출력하고
변수 a가 10이라면
"10이다"를 출력
⭐ th:unless는 if와 동일한 조건식이 들어간다
삼항연산식

변수 a가 10이 참이라면 "참" 을 출력하고
변수 a가 10이 아니라면
"거짓"을 출력
삼항 연산식은 연산식 전체를 묶은 경우와 [ [ $ { a == 10 ? '참' : '거짓' } ] ],
변수만을 묶은 경우 [ [ $ { a } == 10 ? '참' : '거짓' ] ] 모두 가능하다
다음은 반복문을 확인해볼 차례인데, 이를 위해서는 vo객체(builder패턴)를 먼저 생성해야 한다

VO객체를 빌더 패턴으로 생성했기 때문에 해당 객체의 값을 지정할 때는 VO객체 내부에 존재하는 클래스에
접근하게 되고, 위와 같이 해당 변수들에 대한( name, age )값을 지정한 다음 list에 담아준다
그리고 이를 화면에서 사용하기 위해 model에 담아주면 끝!
반복문 ( 스프링 부트에서 반복문은 향상된 반복문! )


컬렉션인 list의 값을 하나씩 꺼내서 변수 vo에 담아서 반복 실행
( list 내부에 있는 값에 접근 가능 )
th:each = " 변수 : $ { 컬렉션 } "
반복문과 state변수


th:each = " 변수1, 변수2 : $ { 컬렉션 } " ➡️ 변수 2는 상태값 ( index, count, size, current 등 )
반복문과 조건문 혼용 (1)


👩💻 코드 해석 : 컬렉션 list를 변수 vo에 하나씩 담아주는데 이때 list 내부에 있는 age값이 짝수인 경우만 출력해줘
반복문과 조건문 ( if ~ else문 ) 혼용 (2)


👩💻 코드 해석 : 컬렉션 list를 변수 vo에 하나씩 담아주고 vo.age를 반복적으로 출력할 것인데
이때 vo.age가 짝수인 경우에는 "짝수"를 출력하고, 홀수인 경우 "홀수"를 출력
타임리프 block
th:block ➡️별도의 태그를 사용하지 않고 마치 중괄호처럼 사용하고 싶을 때 적용

타임리프 a링크
✅ a링크로 값 넘기는 방법 2가지
1️⃣ 쿼리 스트링 ➡️ @ { 경로 ( 키 : 값, 키 : 값 ) }
2️⃣ 쿼리 파라미터 ➡️ @ { 경로 / { 변수1 } / { 변수2 } ( 변수1 = $ { 값 }, 변수2 = $ { 값 } )
⭐ 너! 이거 제대로 알고 있어? 쿼리 스트링과 쿼리 파라미터의 차이?
쿼리 스트링과 쿼리 파라미터 모두 주소의 경로에 유동적인 값을 넣는 형태를 의미하는데
쿼리 스트링은 키워드 검색, 페이지네이션, 정렬방식 등의 데이터 조회에 필요한 옵션을 전달할 때 사용하는 반면에
쿼리 파라미터는 ID나 이름 등을 이용하여 특정 데이터를 조회할 때 사용한다



th : inline = "javascript" ➡️ 자바스크립트에서 타임리프 사용

JSON은 자바스크립트의 객체 표기법을 제한하여 만든 텍스트 기반의 데이터 교환 표준으로 JSON데이터를 처리하기 위해서는 위의 파란 박스에서처럼 컨트롤러를 통해 받은 값이 JSON형식의 문자열이기 때문에 JSON.parse ( )를 통해 자바스크립트 객체로 변환해야 한다
타임리프 내장함수
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
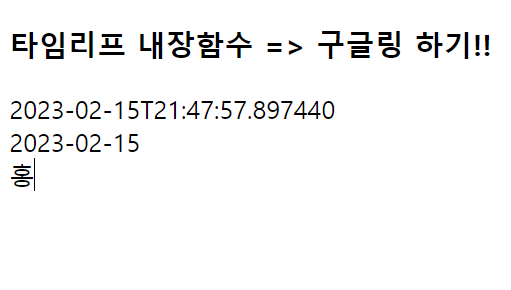
<h3>타임리프 내장함수 => 구글링 하기!!</h3>
[[${regdate}]]
<br/>
[[${#temporals.format(regdate, 'yyyy-MM-dd') }]]
<br/>
[[${#strings.substring('홍길동', 0, 1) }]]
</body>
</html>
컨트롤러를 통해 regdate라는 변수에 현재 날짜와 시간을 알려주는 값을 저장하여 model 객체에 담아서
ex05 파일에 쏴주면 위와 같이 화면에 출력이 가능하다
✅ LocalDateTime. now ( ) ➡️ 현재 로컬 컴퓨터의 날짜와 시간을 반환

내장함수는 너무나도 많기 때문에 그때 그때
필요한 함수를 찾아서 쓰는 것이 더 효율적이다!
타임리프 include
include를 활용해 템플릿을 만들면 큰 프로젝트에서 보다 효율적으로 코드를 작성할 수 있다

1️⃣ 조각난 파편 가져오기 ( fragment를 이용해 잘라낸 부분 )
th:replace = "~{ 절대경로 :: 가져올 파편의 이름 }"
2️⃣ 파일을 통으로 가져오기
th:replace = "~{ 파일의 절대경로 }"
함수를 이용해 조각냈다면...?

👩💻 뚜둥! 이것도 알고 가자

✅ 자바스크립트 구문을 사용하고자 한다면,
< script > 태그를 템플릿 구조를 대체하는 태그(조각난 부분에 들어갈 태그)의 바깥 부분에 적어줘야 한다
[ 오늘의 실습 - 타임리프의 include와 쿼리스트링으로 값 넘기기 적용해보기 ]
1️⃣ 이 화면에 진입할 때 SimpleVO를 이용하여 데이터를 출력 합니다. (값은 아무거나)
2️⃣ 회원정보확인 링크에는 quiz_result01?키=값 형태로 회원번호, 이름, 아이디 을 넘겨주세요
3️⃣ 아래 class="wrap" 부분만 layout03 템플릿에 전달 될 수 있도록 처리하세요

'SpringBoot' 카테고리의 다른 글
| [SpringBoot] RestAPI - 서버간 통신, @RestController, GET방식, POST방식 (0) | 2023.02.21 |
|---|---|
| [SpringBoot] 제이쿼리 환경설정 및 문법 ( ajax 통신, 이벤트 함수 등 ) (0) | 2023.02.17 |
| [SpringBoot] 유효성 검사(Validation) (0) | 2023.02.16 |
| [SpringBoot] 판매자 관리 페이지 프로젝트(실습) - 공통 부분 템플릿화 하기, 상품 등록 기능 구현 (0) | 2023.02.15 |



