
Let's start React
리액트란?
리액트는 자바스크립트 라이브러리이다 ( 오직 view만 처리하는 라이브러리 )
SPA는 Single Page Application의 줄임말로 index.html 하나로만 로드하고 실행시키는 구조이다
어떻게 하나로만 가능하냐면...
번들러(WebPack)이 모든 것을 해주기 때문에 가능하다
Webpack은 어플리케이션을 동작시키는데 필요한 자원(JS파일들, CSS, Image등)을 하나로 묶어서 조합하여 경량화 해 결과물을 만들어 주는 도구이다
번들러는 node.JS를 통해 직접 설정할 수도 있지만, 리액트 프로젝트를 생성시에 자동으로 포함된다
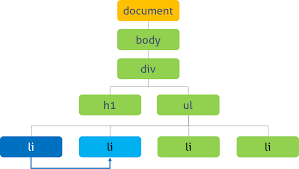
DOM ( Document Object Model )란?
HTML을 이해하기 쉽도록 트리 구조로 만들어진 태그(객체)들이다

리액트의 Virtual DOM이란?
HTML에서 DOM을 조작하여 처리할 때, DOM핸들링 자체는 빠르지만 웹 브라우저가 DOM의 변화를 감지하고,
CSS를 적용하고 처리하는 과정에서 시간이 많이 소요된다
그러나 리액트의 Virtual DOM은 이를 추상화시킨 자바스크립트 객체를 이용해, 바뀐 부분만 부분적으로 리렌더링하여 사용하는 방법이다
👩💻 리액트를 본격적으로 시작하기 전에 개발환경을 세팅해보자

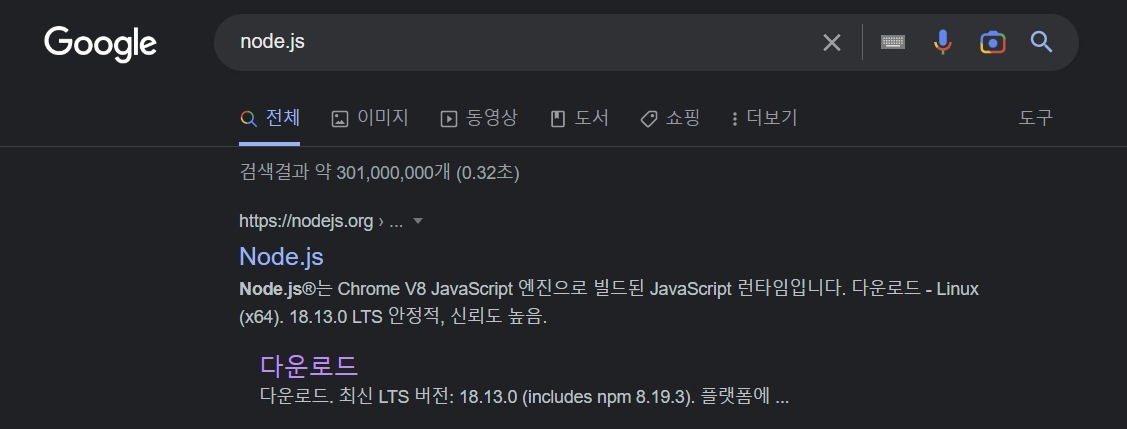
검색창에 node.js를 검색하면 다음과 같이 나오는데, 다운로드 부분이 아닌 Node.js를 클릭한다

그럼 위와 같이 다운로드할 수 있는 화면이 나타나게 된다 ( 현재 버전이 아닌 안정성을 선호하기에 왼쪽 버전을 선택 )

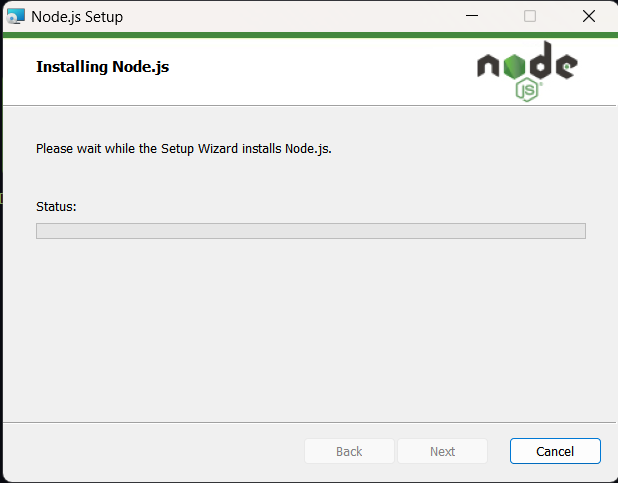
다운로드를 하면 위와 같이 Setup창이 뜰 텐데 이 창은 계속 next를 눌러서 위와 같은 화면이 나오면 설치가 시작!

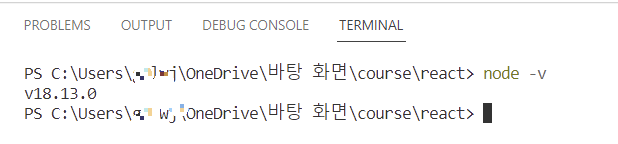
설치가 완료되었다고 하면 visual studio을 켜서 TERMINAL창을 연 다음에 node -v를 작성하면
올바르게 node-JS를 설치했는지 확인할 수 있다 ( 버전도 확인 가능 )

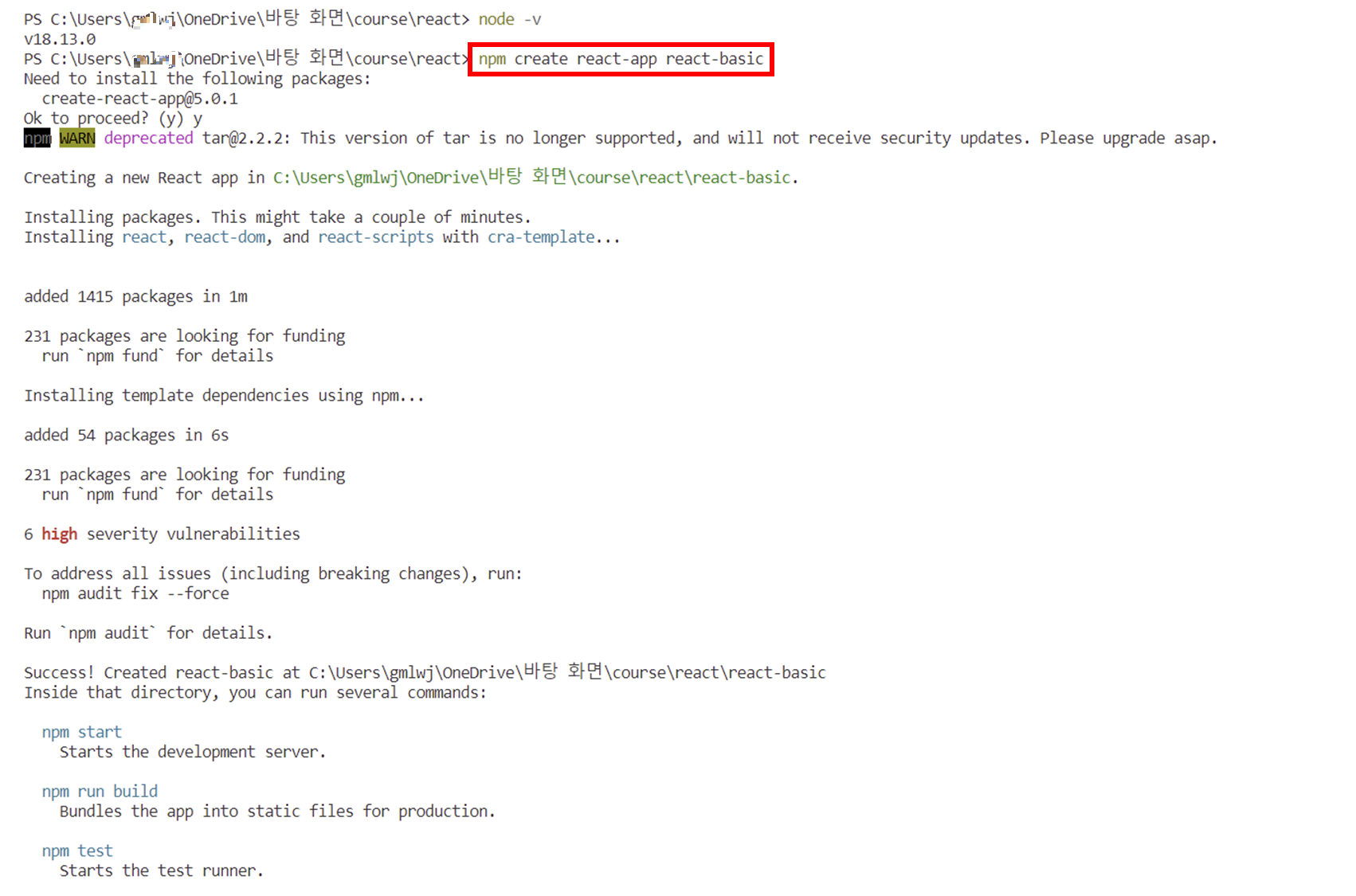
그 다음 제일 중요한 npm create react - app 프로젝트명으로 프로젝트를 생성해야 한다
"npm create react- app react-basic"으로 프로젝트를 생성!

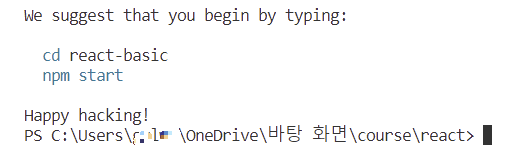
프로젝트를 생성하면 위와 같이 코드가 와랄랄라 뜰 것이다! 그러면 성공!


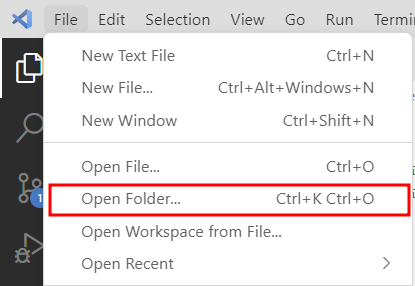
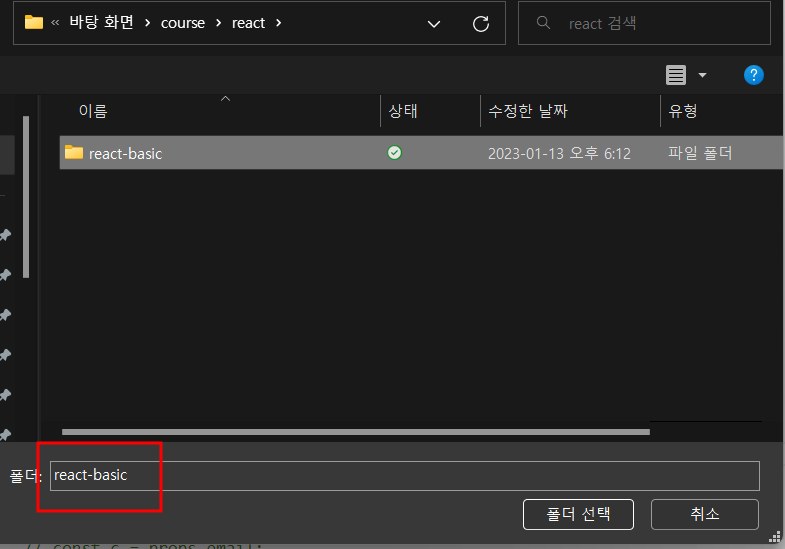
이제 환경 설정을 살짝만 해주자면, File탭에 Open Folder을 선택해서 방금 전 생성한 프로젝트 폴더를 선택해준다


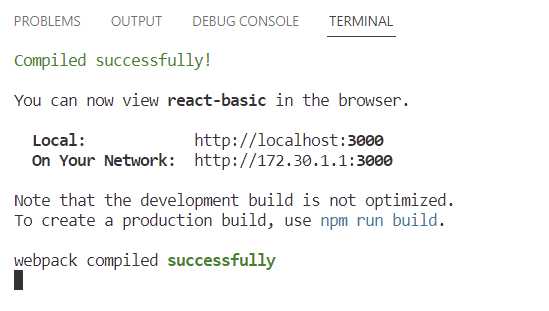
그럼 위처럼 완벽하게 컴파일 되었다는 문구가 나오게 될 것이고 자동으로 리액트 화면이 실행될 것! 완벽쓰-
⭐ 프로젝트를 시작할 때는 npm start를 작성하면 된다!
'React' 카테고리의 다른 글
| [React] 라우터 (useNavigate, Navigate, Link 등) (1) | 2023.01.20 |
|---|---|
| [React] Hook(훅) - useState, useEffect, useRef, useReducer (0) | 2023.01.18 |
| [React] state와 이벤트 핸들링 (0) | 2023.01.16 |
| [React] 리액트의 Components와 props (0) | 2023.01.15 |
| [React] JSX 문법 알고 싶으면 이리온 : ) (0) | 2023.01.15 |



