
JSON 형변환

🙋♀️ : 너는 JSON이 뭔지 알아?
👩💻 : 당연하지! 컴퓨터와 웹 서버 간의 데이터를 전달 받을 때 자바스크립트 객체를
JSON형식으로 문자열로 바꾸어주는 걸 말해
JSON ➡️ 문자열
JSON.stringify (data);
문자열 ➡️ JSON
JSON.parse (문자열); ⭐ key, value가 모두 (" ")로 묶여야 한다 (반.드.시)
<script>
var data = [
{id: 'aaa123', title: 'aaa', content: 'a...'},
{id: 'bbb123', title: 'bbb', content: 'b...'},
{id: 'ccc123', title: 'ccc', content: 'c...'}, // 마지막에 콤마 있어도 허용됨
];
// console.log(data);
//JS객체를 JSON문자열로 형변환
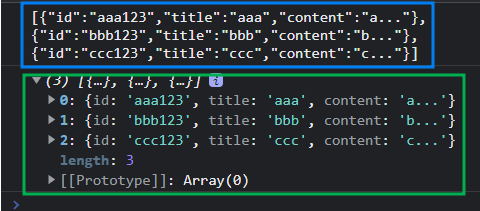
var str = JSON.stringify(data);
console.log(str);
//JSON문자열을 JS객체로 형변환
var obj = JSON.parse(str);
console.log(obj);
</script>코드의 실행 결과

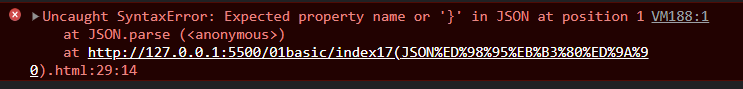
⭐ 문자열을 객체로 변경할 때 반드시 지켜야 할 규칙이 있다
JSON.parse("{id: 'aaa123'}");

⚠️ key와 value값을 ( " " )로 묶지 않는다면 위와 같이 오류가 발생하니 반드시 규칙을 지켜야 한다
//단, 문자열을 객체로 변경할 때 엄격한 규칙 있음
//key와 value를 쌍따옴표로 감싸고 있어야 함함
var result = JSON.parse('{"id": "aaa123"}');
console.log(result);

자바스크립트 이벤트 핸들러
이벤트 핸들러
이벤트는 화면에서 클릭이나 동작시 발생하는 동적인 기능을 말한다 (사용자의 동작)
태그와 스크립트의 이벤트를 연결하는 방식
1️⃣ 인라인 이벤트 모델
2️⃣ 기본 이벤트 모델
3️⃣ 표준 이벤트 모델
| 이벤트 종류 | 설명 |
| click | 마우스 클릭했을 때 이벤트 발생 |
| dbclick | 마우스를 더블 클릭했을 때 이벤트 발생 |
| mouseover | 마우스를 오버했을 때 이벤트 발생 |
| mouserout | 마우스를 아웃했을 떄 이벤트 발생 |
| mousedown | 마우스를 눌렀을 때 이벤트 발생 |
| mouseup | 마우스를 떼었을 때 이벤트 발생 |
| mousermove | 마우스를 움직였을 때 이벤트 발생 |
| keydown | 키를 눌렀을 때 이벤트 발생 |
| keyup | 키를 떼었을 때 이벤트 발생 |
| keypress | 키를 누른 상태에서 이벤트 발생 |
| focus | 포커스가 이동되었을 때 이벤트 발생 |
| blur | 포커스가 벗어났을 때 이벤트 발생 |
| change | 값이 변경되었을 때 이벤트 발생 |
| submit | submit 버튼을 눌렀을 대 이벤트 발생 |
| reset | reset 버튼을 눌렀을 때 이벤트 발생 |
| select | input, textarea 요소 텍스트를 드래그해서 선택했을 때 이벤트 발생 |
| load | 로딩이 완료되었을 때 이벤트 발생 |
| abort | 이미지의 로딩이 중단되었을 때 이벤트 발생 |
| resize | 사이즈가 변경되었을 때 이벤트 발생 |
| scroll | 스크롤바를 움직였을 때 이벤트 발생 |
인라인 이벤트 모델
인라인 이벤트 모델은 html요소(태그)에 직접 이벤트를 연결하는 방식이다
onclick같은 이벤트 안에는 모든 스크립트 코드가 들어갈 수 있다
< button onclick = "console.log('출력')">
인라인 이벤트 모델의 특징
1. onclick은 일반적으로 가장 많이 사용되는 이벤트이다
2. 동일한 함수에 여러 이벤트를 걸어줄 수 있다
3. 어떤 이벤트에 대한 동작인지 확인하는 키워드는 this이다
<button onclick="check ( )"> 인라인 이벤트 </button>
<script>
function check ( ) { // 선언적 함수
alert ( "인라인 이벤트" );
</script>
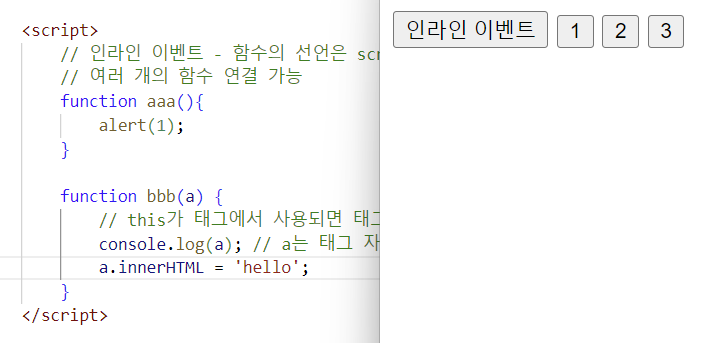
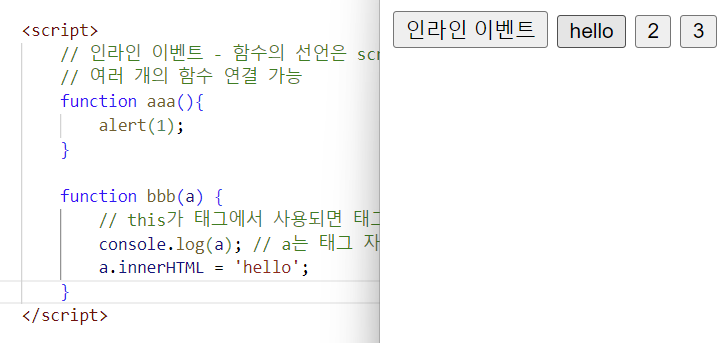
<button onclick= "aaa();">인라인 이벤트</button> <!--태그에 이벤트 작성 = 인라인 이벤트 -->
<button onclick= "bbb(this);">1</button> <!-- 화면 상에 보이는 건 1로 표시 근데 이제 클릭을 하게 되면 hello로 바뀐 태그 자신이 콘솔창에 출력-->
<button onclick= "bbb(this);">2</button>
<button onclick= "bbb(this);">3</button>
<script>
// 인라인 이벤트 - 함수의 선언은 script에 하고, 태그에서 연결
// 여러 개의 함수 연결 가능
function aaa(){
alert(1);
}
function bbb(a) {
// this가 태그에서 사용되면 태그 자기 자신을 가리킨다
console.log(a); // a는 태그 자신
a.innerHTML = 'hello';
}
</script>
위의 코드 결과창


기본 이벤트 모델
기본 이벤트 모델은 HTML요소(태그)를 취득한 후 이벤트를 익명함수로 연결하는 방식이다
HTML요소를 취득할 때는 순서상 "취득할 요소"가 "요소 취득 명령어"이전에 있어야 한다
<button id="bt"> 인라인이벤트 </button> // 취득할 요소
<script>
var bt = document.getElementById("bt"); // 요소 취득 명령
bt.onclick = function( ) {
console.log("출력");
}
</script>
<!-- 기본 이벤트는 인라인 이벤트와 다르게 태그 안에 작성하지 않고 따로 빼서 작성-->
<!-- 익명 함수로 연결하는 방식-->
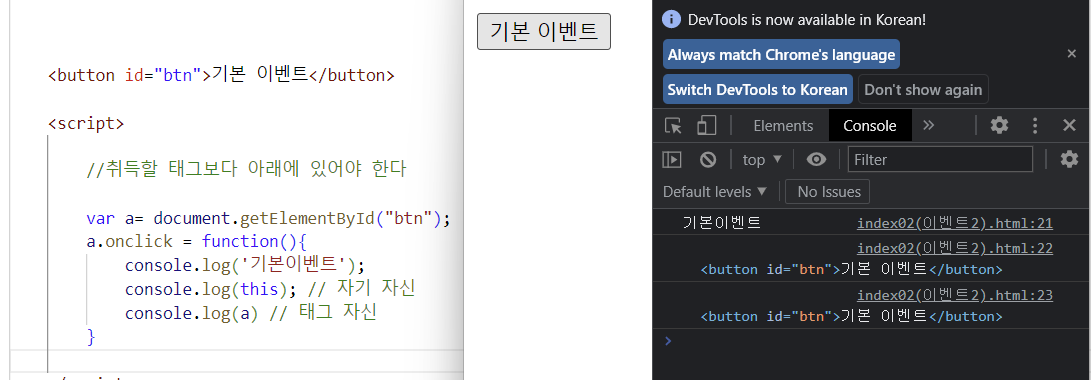
<button id="btn">기본 이벤트</button>
<script>
//취득할 태그보다 아래에 있어야 한다
var a= document.getElementById("btn");
a.onclick = function(){
console.log('기본이벤트');
console.log(this); // 태그 자신
console.log(a) // 태그 자신
}
</script>
위의 코드 결과창

⭐ HTML요소를 취득할 때는 순서상 "취득할 요소"가 "요소 취득 명령어" 이후에 오면 반드시 load 이벤트를
적용해야 한다
<script>
window.onload = function( ) { // 요소 취득 명령
var bt = document.getElementById("bt");
bt.onclick = function( ) {
console.log("출력");
}
}
</script>
<button id = "bt"> 인라인 이벤트 </button> // 취득할 요소
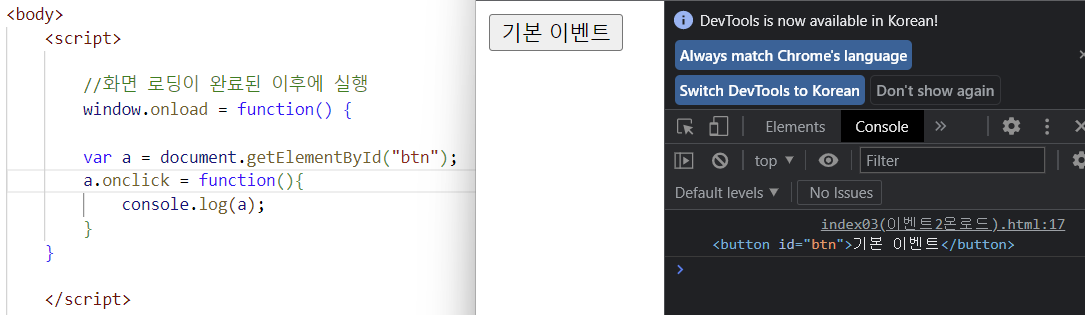
<script>
//화면 로딩이 완료된 이후에 실행 - onload는 화면별로 1개만 사용할 수 있다
window.onload = function() {
var a = document.getElementById("btn");
a.onclick = function(){
console.log(a);
}
}
</script>
<button id="btn">기본 이벤트</button>
위의 코드 결과창

표준 이벤트 모델
표준 이벤트 모델은 객체.addEventListener(이벤트, 함수) 방식으로 연결한다
<script>
window.onload = function ( ) {
var bt = document.getElementById("bt"); // 취득할 요소
function view ( ) {
console.log("출력");
}
bt.addEventListener('click', view); // 이벤트에 on을 붙이지 않는다
}
</script>
<button id="bt">인라인이벤트</button>
<button id="btn">표준 이벤트</button>
<script>
//표준이벤트는 동일한 이벤트를 여러 개 사용 가능
//객체.addEventListner(이벤트, 함수)
var btn = document.getElementById("btn");
btn.addEventListener("click", function() {
console.log("표준이벤트");
});
//첫번째 방법
// function aaa(){
// console.log("표준이벤트");
// }
</script>

<button id="btn">표준 이벤트</button>
<script>
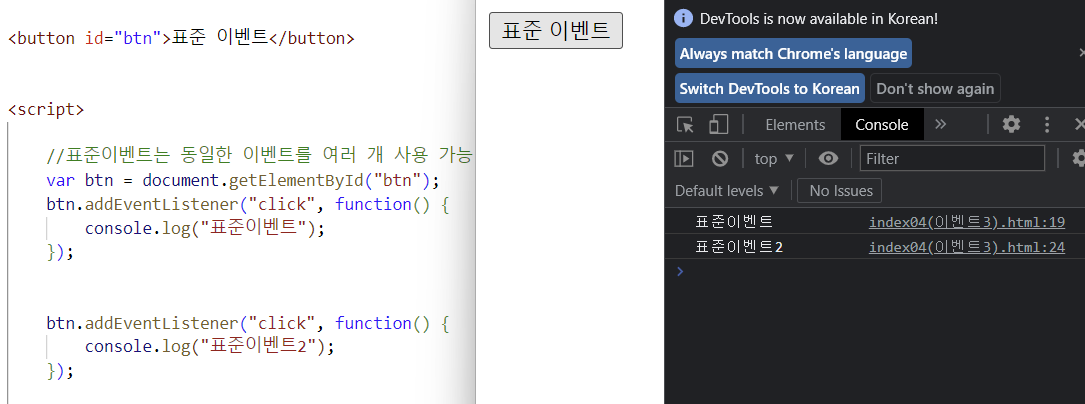
//표준이벤트는 동일한 이벤트를 여러 개 사용 가능
//객체.addEventListner(이벤트, 함수)
var btn = document.getElementById("btn");
btn.addEventListener("click", function() {
console.log("표준이벤트");
});
btn.addEventListener("click", function() {
console.log("표준이벤트2");
});
</script>
위의 코드 결과창

this 연산자에 대해서 제대로 알고 있나요? 저는 잘 모릅니다..ㅎ
함수에서의 this
<h3> this의 의미 </h3>
<button id="btn">이벤트에서의 this</button>
<script>
// 함수에서의 this -> window라는 최상위 객체
// 이벤트에서의 this -> 태그자신
var a = 1; // 전역변수 a는 window에 선언됨
function aaa(){
var a = 10; // 지역변수
console.log(a); // 지역변수에 접근
console.log(this); // window
console.log(this.a); // 전역변수에 접근
}
aaa();
</script>
함수에서 this라는 연산자를 사용하게 되면 window 최상위 객체를 기준으로 불려 나온다
함수 내에서 this 그 자체를 호출하면 window 객체가 출력되고 this연산자를 사용해 변수 a를 출력한다면,
window에 있는 변수 a가 불려 나온다 (함수 내에 있는 지역변수 a가 아닌)
event에서의 this
<h3> this의 의미 </h3>
<button id="btn">이벤트에서의 this</button>
<script>
//이벤트에서의 this
var btn = document.getElementById("btn");
btn.addEventListener("click", function(){
console.log(this); // 태그 자기자신
})
</script>
이벤트에서 this를 사용하게 되면 window 객체가 아닌 태그 자기 자신이 불려 나온다
버튼을 클릭했을 때 function이 실행되는 이 때 this가 가리키는 것은 결국 버튼(태그) 자신이라는 말이다
[JavaScript] this 연산자 정복해보자
this 연산자 this가 어느 문맥에 있느냐에 따라 가리키는 값이 다르게 나타난다 전역문맥 전역 실행 맥락에서 this는 전역 객체를 참조한다 // 웹 브라우저에서는 window 객체가 전역 객체 console.log(thi
onev.tistory.com
this 연산자 정복하즈아아아
BOM & DOM
Browser Object Model vs Document Object Model
BOM은 브라우저 객체 모델이라 하며, 내장객체들을 의미한다
window, location, history, document 등 포함
DOM은 문서 객체 모델이라 하며, document객체를 의미한다
DOM은 요소(element)의 선택, 삭제, 생성 등을 위해 사용한다
Element(태그) 선택

👉 id, name, className 등 모두 문자열이기 때문에 쌍따옴표로 묶어줘야 한다
| 메서드 | 설명 |
| getElementById("xx") | 요소의 id가 xx인 태그를 선택 |
| getElementByName("xx") | 요소의 name이 xx인 태그를 전부 선택 |
| getElementByClassName("xx") | 요소의 class가 xx인 태그를 전부 선택 |
| getElementByTagName("xx") | 요소의 tag명이 xx인 태그를 전부 선택 |
| querySelector( ) | 요소 선택 방법이 css와 동일(첫번째 요소만 선택) |
| querySelectorAll( ) | 요소 선택 방법이 css와 동일(모든 태그 선택) |
1️⃣ getElementById ( )
<button id="check1"> 체크박스요소 확인 </button>
<script>
var check1 = document.getElementById("check1");
check1.onclick = function( ){
}
</script>
2️⃣ getElementByName ( )
<button id="check1"> 체크박스 요소 확인 </button><br>
<input type="checkbox" name="inter" value="1"> JAVA
<input type="checkbox" name="inter" value="2"> JSP
<input type="checkbox" name="inter" value="3"> JSX
<input type="checkbox" name="inter" value="4"> SPRING
<script>
var check1 = document.getElementById("check1");
check1.onclick = function(){
var arr = document.getElementsByName("inter");
for ( var i = 0; i < arr.length; i++ ) { // name이 inter인 요소를 모두 취득하기 때문에 배열에 담김
console.log(arr[i]);
}
}
</script>
3️⃣ querySelector ( )
<div class="box2">
<ul>
<li>안녕</li>
<li>헬로</li>
<li>니하오</li>
</ul>
</div>
<script>
var test1 = document.querySelector (".box2 > ul > li");
console.log(test1);
</script>
4️⃣ querySelectorAll ( )
<div class="box2">
<ul>
<li>안녕</li>
<li>헬로</li>
<li>니하오</li>
</ul>
</div>
<script>
var test2 = document.querySelectorAll (".box2 > ul > li");
console.log(test2);
</script>
태그 선택 실습해보기
1️⃣ getElementById & getElementByName
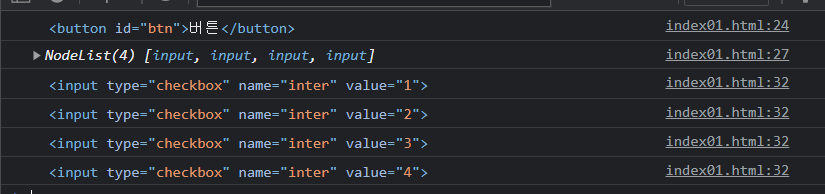
<button id="btn">버튼</button>
<input type="checkbox" name="inter" value="1">java
<input type="checkbox" name="inter" value="2">js
<input type="checkbox" name="inter" value="3">css
<input type="checkbox" name="inter" value="4">html
<script>
//element == node == 태그 (모두 같은 말)
var btn = document.getElementById("btn");
console.log(btn);
var inter = document.getElementsByName("inter"); //name이 inter인 태그 (array)
console.log(inter);
btn.onclick = function(){ //버튼을 클릭했을 때 name이 inter인 태그 4개를 출력하는 방법
for(var i = 0; i < inter.length; i++){
console.log(inter[i]);
}
}
</script>
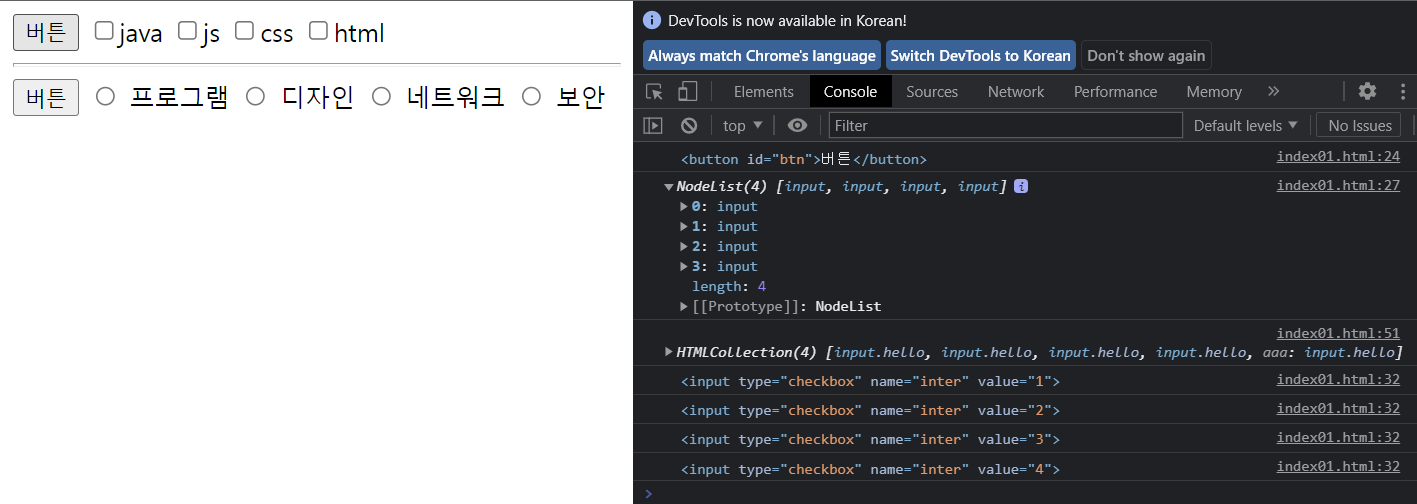
콘솔창 결과

2️⃣ getElementByclassName
<hr>
<button id="btn2">버튼</button>
<input type="radio" name="aaa" class="hello" value="1"> 프로그램
<input type="radio" name="aaa" class="hello" value="2"> 디자인
<input type="radio" name="aaa" class="hello" value="3"> 네트워크
<input type="radio" name="aaa" class="hello" value="4"> 보안
<script>
var btn2 = document.getElementById("btn2");
var hello = document.getElementsByClassName("hello"); //클래스 이름이 "hello"인 태그 - 반환이 배열
console.log(hello);
btn2.onclick = function(){
for(var i = 0; i < hello.length; i++){
console.log(hello[i]);
}
}
</script>
콘솔창 결과

3️⃣ getElementByTagName
<hr>
<button id="btn3">버튼</button>
<ul id="bye">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<ul>
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
<script>
var btn3 = document.getElementById("btn3");
//document는 탐색이 문서 전체에서 이루어짐
var bye = document.getElementById("bye"); //id가 bye인 태그
//탐색이 bye에서만 이루어짐
var li = bye.getElementsByTagName("li"); //bye인 태그에서 탐색
console.log(li);
btn3.onclick = function(){
for(var i = 0; i < li.length; i++){
console.log(li[i]);
}
}
</script>
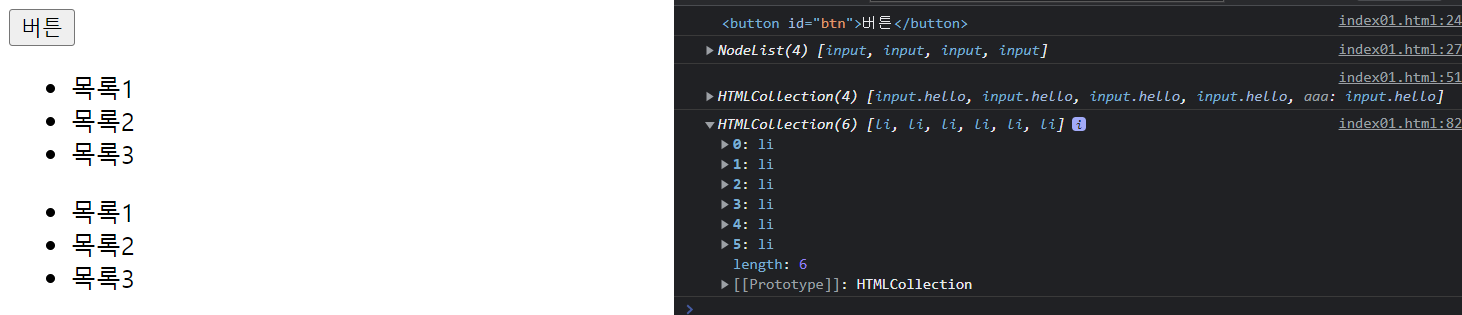
콘솔창 결과

4️⃣ querySelector & querySelectorAll ( CSS 선택자처럼 사용 )
<button id="btn">쿼리셀렉터확인</button>
<ul class="box">
<li>hi</li>
<li>bye</li>
<li>good afternoon</li>
</ul>
<script>
var btn = document.querySelector("#btn"); // css선택자로 얻기
console.log(btn); //태그 출력
var li = document.querySelector(".box > li "); // li태그를 얻기(단일)
console.log(li); //li태그 중 첫번째 요소만 출력(단일 선택)
var lis = document.querySelectorAll(".box li");
console.log(lis);
btn.onclick = function(){
for(var i =0; i < lis.length; i++){
console.log(lis[i]);
}
}
</script>
태그의 속성 제공하기
태그의 속성은 " . 속성명 " 으로 접근한다
( 왜 접근하려고 해? 접근해서 태그 자체를 가지고 와야 제어할 수 있기 때문이지! )
<h3>태그의 속성 제어하기</h3>
<input type="text" value="" id="input">
<div class="msg"></div>
<button type="button" id="btn">확인</button>
<script>
//태그의 속성은 .속성명 으로 접근함
//제어하고 싶으면 태그를 갖고와라
document.getElementById("input");
console.log(input.type); //type속성
console.log(input.id); //id속성
console.log(input.value); //value속성
console.log(input.required); //required속성 (true/false)
console.log(input.checked); //checked 속성(true/false)
input.value = "변경";
})
</script>
태그의 사잇값 - innerHTML
<input type="text" value="" id="input">
<div class="msg"></div>
<button type="button" id="btn">확인</button>
<script>
//태그의 사잇값을 HTML형식으로 얻음 innerHTML
var btn = document.getElementById("btn");
console.log(btn.innerHTML); // "확인" 출력
//버튼을 누르면 사용자가 입력한 value를 가지고와서 msg 태그 사이에 출력
btn.addEventListener("click", function(){
var a = input.value;
var msg = document.querySelector(".msg");
msg.innerHTML= a;
</script>
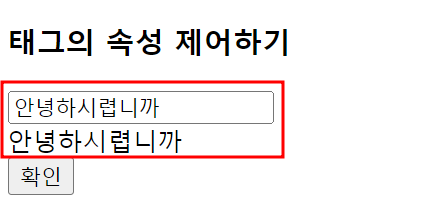
"확인" 버튼을 클릭했을 때 input 태그의 value값을 변수 a에 저장하고 , querySelector로 클래스 이름이
"msg"인 태그를 변수 msg에 저장한 다음 msg 태그의 사잇값에 변수 a(input 태그의 value)를 저장한다

노드 CSS 변경하기
1️⃣ 노드의 css속성을 바꿀 때는 style속성을 이용한다
2️⃣ css의 속성은 카멜표기법을 따른다
3️⃣ 노드의 style에 전달되는 값은 문자열로 작성한다
👩💻 규칙 : 노드.style.css속성 = 값
<ul class="box">
<li>목록1</li>
<li>목록2</li>
<li>목록3</li>
</ul>
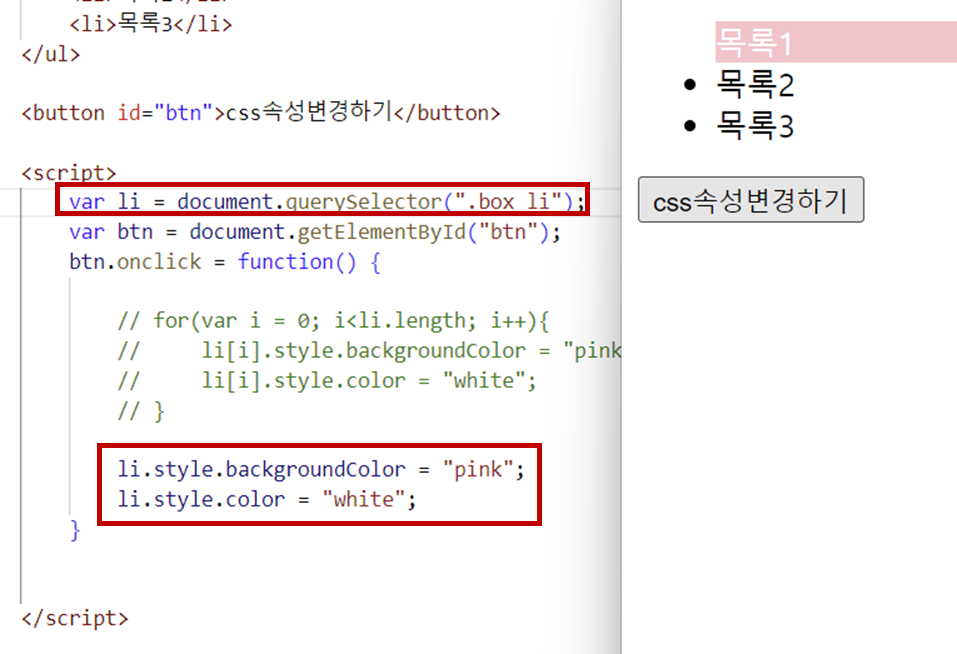
<button id="btn">css속성변경하기</button>
<script>
var li = document.querySelector(".box li");
var btn = document.getElementById("btn");
btn.onclick = function() {
li.style.backgroundColor = "pink";
li.style.color = "white";
}
</script>

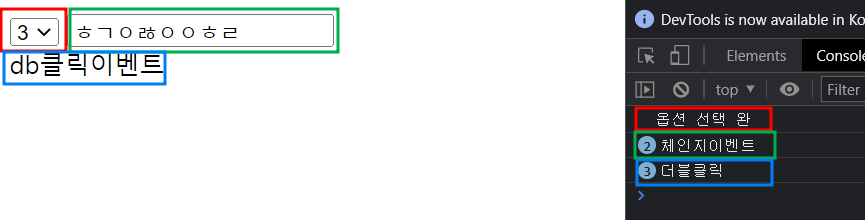
대환장 실습 파티🎉
<select id="ch">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<!-- <input type="text" id="value"> 기본 이벤트 -->
<input type="text" onchange="aaa();"> <!--인라인 이벤트-->
<div id="db">db클릭이벤트</div>
<script>
// 1.위에 있는 select와 input에 여러분이 원하는 방법으로 change 걸어보기
// 2. div에는 dbclick이벤트도 걸어보기
//1번 문제
var c = document.getElementById("ch");
ch.onchange = function(){
console.log("옵션 선택 완");
}
// var a = document.getElementById("value");
// a.onchange = function(){
// console.log("값이 변경되었습니다");
// }
function aaa() {
console.log("체인지이벤트");
}
//2번 문제
var d = document.getElementById("db");
d.addEventListener("dblclick", function(){ //더블 클릭 이벤트명: dblclick
console.log("더블클릭");
});
</script>

👩💻 사용자가 확인버튼을 클릭했을 때, input 태그의 공백여부와 체크박스의 체크여부 확인하기
<h3>사용자가 버튼을 클릭하면, input 태그의 공백여부, 체크박스의 체크여부</h3>
아이디: <input type="input" id="id" value="" >
기억하기: <input type="checkbox" class="remember">
<button id="btn">확인</button>
<script>
var btn = document.getElementById("btn");
var id = document.getElementById("id");
btn.onclick = function(){
if(id.value == ""){
alert("아이디 입력해라");
}else{
alert("정상적으로 입력되었습니다");
}
var ch = document.querySelector(".remember");
if(ch.checked == true){
alert("기억 완료")
}else{
alert("기억하기 싫은디~~")
}
}
</script>
사용자가 버튼을 클릭하면, input 태그의 공백여부, 체크박스의 체크여부
아이디: 기억하기:인라인 이벤트 - 사용자가 체크박스를 클릭할 때마다 경고창에 value값을 띄워주기
조항1 조항2 조항3
👩💻 인라인 이벤트를 이용해 사용자가 체크박스를 클릭할 때마다 경고창에 value값 출력
<h3>인라인 이벤트 - 사용자가 체크박스를 클릭할 때마다 경고창에 value값을 띄워주기</h3>
<input onclick="check(this);" type="checkbox" value="1" id="input1">조항1
<input onclick="check(this);" type="checkbox" value="2" id="input2">조항2
<input onclick="check(this);" type="checkbox" value="3" id="input3">조항3
<script>
function check(input){
if(input.checked){ // checkbox에 체크를 했다면
alert(input.value + "조항"); // 경고창 출력
}
}
</script>
👩💻 select 태그에서 옵션값을 선택했을 때 그 값을 웹 브라우저에 출력하기
<h3>select에서 value속성은 선택된 값을 의미한다</h3>
<h3>change이벤트</h3>
<h2 id="title"> 단어를 선택하세요 </h2>
<script>
window.onload = function(){
var c = document.querySelector(".change");
var ch = c.querySelectorAll(".change option");
var title = document.querySelector("#title");
console.log(ch);
c.onchange = function () {
if (c.value == "h") {
//this.log == c.value
title.innerHTML = "hello입니다";
} else if (c.value == "b") {
title.innerHTML = "bye입니다";
} else if (c.value == "g") {
title.innerHTML = "good-morning입니다";
} else {
title.innerHTML ="단어를 선택하세요";
}
}
}
</script>
<select class="change">
<option value="h">hello</option>
<option value="b">bye</option>
<option value="g">good-morning</option>
<option value="k">선택</option>
</select>
select에서 value속성은 선택된 값을 의미한다
change이벤트
단어를 선택하세요
👩💻 확인 버튼 클릭 시, 좌석이 적어도 한 개 이상 체크되어 있지 않다면 경고창을 띄우기
<input type="checkbox" name="seat" value="1">1번
<input type="checkbox" name="seat" value="2">2번
<input type="checkbox" name="seat" value="3">3번
<input type="checkbox" name="seat" value="4">4번
<input type="checkbox" name="seat" value="5">5번
<input type="checkbox" name="seat" value="6">6번
<input type="checkbox" name="seat" value="7">7번
<input type="checkbox" name="seat" value="8">8번
<input type="checkbox" name="seat" value="9">9번
<button type="button" id="btn">확인</button>
<script>
// 버튼을 클릭시, 좌석이 적어도 한 개이상 체크되어 있지 않다면 경고창을 띄우세요
var seat = document.getElementsByName("seat"); // 좌석 태그 갖고오기
//document.querySelectorAll("input[name='seat']");
var btn = document.getElementById("btn"); // 버튼 태그 갖고오기
btn.onclick = function () {
var count = 0;
for (var i = 0; i < seat.length; i++) {
if (seat[i].checked == true) {
count++;
}
}
if (count < 1) {
alert("좌석 선택하셈");
} else {
alert("정상적으로 좌석이 선택되었습니다")
}
}
</script>
👩💻 카운트 만들기 ( 증가, 감소, 음수는 제외 )
<h3>JS 카운트 만들기 - this, innerHTML, value 속성을 사용하면 됨</h3>
<input type="number" value="0" id="count">
<button onclick="calc(this)" id="plus" >+</button>
<button onclick="calc(this)" id="minus">-</button>
<script>
var plus = document.getElementById("plus");
var minus = document.getElementById("minus");
var count = document.getElementById("count");
console.log(this);
function calc(b) {
console.log(b);
if (b == plus) { //태그가 어떤 값인지 구분을 할 수 있어야 하는 거 아니니...? 정신 차리자
count.value++;
}else{
if (count.value == 0) { //0 아래로 금지라는 경고창이 뜬 이후로는 실행이 멈춰야 하기 때문에 return;
alert("0 아래로 금지")
return; //종료
}
count.value--;
/*if(count.vlue <= 0){
alert("0 아래로 금지")
return;}
*/
}
}
</script>
JS 카운트 만들기 - this, innerHTML, value 속성을 사용하면 됨
👩💻 버튼 클릭 시, 사진 변경 & 사진 border 색깔 변경하기
<article>
<img src="img/1.jpg" width="200" style="border: 3px solid black;" id="img">
<select id="season">
<option value="1.jpg">봄</option>
<option value="2.jpg">여름</option>
<option value="3.jpg">가을</option>
<option value="4.jpg">겨울</option>
</select>
<button id="btn">이미지바꾸기</button>
<input type="color" id="input">
<button id="btn2">색상변경하기</button>
</article>
<script>
var season = document.querySelector("#season");
var btn = document.getElementById("btn");
var btn2 = document.getElementById("btn2");
var input = document.getElementById("input");
var img = document.getElementById("img");
console.log(img.src);
console.log(season[1].value);
bnt.onclick = function(){
img.src = "img/" + season.value; // if문을 쓰지 않고 바로 사용 가능한 이유는!!
} // 값을 변수 img.src에 저장하는 것으로 값은 클릭할 때마다 해당하는 값이 저장되는 것
btn2.onclick = function(){
img.style.borderColor = input.value;
}
</script>

✅ PLUS!! onfocus & onblur
onfocus : input에 focus가 들어갈 때 동작한다
onblur : input에 focus가 떠났을 때 동작한다
<h3>onfocus - 인풋에 focus 들어갈 때 동작, onblur - 인풋에 focus가 떠났을 때 동작</h3>
<input type = "text" class="xx">
<script>
var xx = document.querySelector(".xx");
xx.onfocus = function(){
console.log("포커스 진입");
}
xx.onblur = function(){
console.log("포커스 아웃");
}
</script>
onfocus와 onblur 사용해보기
아이디 <input type="text" id="id" placeholder="4글자 이상"> <br>
<h4 id ="id_err"></h4>
비밀번호 <input type="password" id="pw" placeholder="9글자 이상">
<h4 id="pw_err" ></h4>
<script>
var id = document.getElementById("id");
var pw = document.getElementById("pw");
var id_err = document.getElementById("id_err");
var pw_err = document.getElementById("pw_err");
//아이디
//change도 비슷하게 사용은 가능한데
//차이점은 change는 값이 변할 때 실행이 되고
//blur는 포커스를 벗어나는 순간 실행이 된다는 것이다
id.onblur = function(){
if(id.value.length < 4){
id_err.innerHTML = "아이디 4글자 이상이거든요?";
id.style.border = "3px solid red";
} else{
id_err.innerHTML = "";
id.style.border = "3px solid green";
}
}
//비밀번호
pw.onblur = function(){
if(pw.value.length < 9){
pw_err.innerHTML = "비번 9글자 이상이거든요?";
pw.style.border = "3px solid red";
} else{
pw_err.innerHTML = "";
pw.style.border = "3px solid green";
}
}
</script>
노드 생성, 추가하기
| 함수 | 설명 |
| createElement( ) | 요소를 생성 |
| ⭐ appendChild( ) | 텍스트를 생성 |
| innerHTML = | 요소를 HTML방식으로 생성 |
| insertBefore(삽입노드, 기준노드) | 기준노드 앞에 삽입노드 추가 |
가장 기본적인 방법 = innerHTML
<!-- innerHTML -->
<div class="inner1"></div>
<button class="btn">태그생성</button>
<script>
var inner1 = document.querySelector(".inner1");
var btn = document.querySelector(".btn");
btn.onclick = function(){
//문자열의 형태로 태그를 자식으로 넣는다
inner1.innerHTML = "<div><a href='#'>태그생성</a></div>";
}
</script>
직접 체크박스 만들기 - 빈 문자열에 추가하기
<div class="inner2">
<!-- <input type="checkbox" name="add" value="1"> 1
<input type="checkbox" name="add" vlaue="2"> 2
<input type="checkbox" name="add" value="3"> 3
<input type="checkbox" name="add" value="4"> 4
<input type="checkbox" name="add" value="5"> 5 -->
</div>
<button class="btn2">태그생성</button>
<script>
var inner2 = document.querySelector(".inner2"); // 체크박스를 넣을 태그 필요
var btn2 = document.querySelector(".btn2"); // 버튼 태그 호출
btn2.onclick = function() { // 버튼 클릭 시에 체크박스 생성
var str=""; // 문자열 변수 생성
for(var i = 1; i <= 5; i++){
str += '<input type="checkbox" name="add" value="'+ i +'">'+ i;
}
inner2.innerHTML=str; // str 변수를 inner2 태그 사잇값에 저장
}
</script>
createElement 사용
<input type="text" class="todo" placeholder="할 일을 작성해 보세요">
<button class="btn">추가</button>
<ul class="list"></ul>
<script>
var todo = document.querySelector(".todo"); //input 태그
var list = document.querySelector(".list"); //ul태그 (추가된 리스트를 넣을 태그)
var btn = document.querySelector(".btn"); //버튼 생성
btn.onclick = function(){
var li = document.createElement("li"); //li태그생성, ul태그에 들어갈 li태그
var a = document.createElement("a"); //a태그생성, li태그에 들어갈 a태그
a.href = "#";
a.innerHTML = todo.value; // input태그의 value를 a태그의 사잇값에 저장
li.appendChild(a); //li의 자식으로 a를 넣는다
list.appendChild(li); //list의 자식으로 li를 넣는다
todo.value=""; // 초기화(입력창에 남아있는 값 초기화)
}
</script>
createElement 응용 ver1
<div id="addList">
</div>
<button id="add">추가</button>
<script>
window.onload = function(){ // 로딩 후 실행
var addList = document.getElementById("addList"); // 추가한 리스트를 담은 장소
var ul = document.createElement("ul"); //ul 생성
for(var i = 1; i <= 10; i++){
var li = document.createElement("li"); // ul 태그에 들어갈 li 태그
li.innerHTML = "리스트" + i; // li의 사잇값 초기화
ul.appendChild(li); // li 태그를 ul 태그에 자식으로 생성
}
addList.appendChild(ul); // li가 들어있는 ul 태그를 addList에 담기
} // 순서대로 "리스트 1~10"이 자동 생성됨
var add = document.getElementById("add");
add.onclick = function() { // 버튼 클릭 시에 리스트 추가하기
var li = document.createElement("li");
li.innerHTML = "추가된 리스트";
//새롭게 addList > li 태그를 얻음
document.querySelector("#addList > ul").appendChild(li); // 재사용할 필요 없는 변수라고 생각하면 변수 생성 안하고 바로 go!해도 좋다~
}
</script>
createElement 응용 ver2
<button type="button" id="addLists">5개추가하기</button>
<button type="button" id="addList">1개추가하기</button>
<table>
<thead>
<tr>
<th>교시</th>
<th>훈련과목</th>
<th>담당자</th>
<th>훈련내용</th>
</tr>
</thead>
<tbody class="todoList">
<tr>
<td><input type="text" size="3"></td>
<td><input type="text"></td>
<td><input type="text" size="5"></td>
<td><input type="text"></td>
</tr>
</tbody>
</table>
<script>
var addLists = document.getElementById("addLists"); // 5개 추가 버튼
var addList = document.getElementById("addList"); // 1개 추가 버튼
var todoList = document.querySelector(".todoList"); // 추가할 칸 몸통
addList.onclick = function(){ // 1개 추가하기 함수
var tr = document.createElement("tr");
tr.innerHTML=
'<td><input type="text" size="3"></td>'+
'<td><input type="text"></td>'+
'<td><input type="text" size="5"></td>'+
'<td><input type="text"></td>';
todoList.appendChild(tr);
}
// 5개 추가 버튼 -> 실행
addLists.addEventListener("click", function(){ // 버튼을 클릭했을 때 5개 추가하는 함수가 실행된다
for( var i = 1; i <= 5; i++ ){
five();
}
})
var five = function(){ // 5개의 칸을 만드는 기능을 하는 함수를 따로 만들고 실행을 따로!
var tr = document.createElement("tr");
tr.innerHTML=
'<td><input type="text" size="3"></td>'+
'<td><input type="text"></td>'+
'<td><input type="text" size="5"></td>'+
'<td><input type="text"></td>';
todoList.appendChild(tr);
}
</script>
| 교시 | 훈련과목 | 담당자 | 훈련내용 |
|---|---|---|---|
'JavaScript' 카테고리의 다른 글
| [JavaScript] ES6문법 - 클래스, 클래스 상속 (0) | 2023.01.13 |
|---|---|
| [JavaScript] 여러 태그에 한번에 이벤트 걸기 가능...? (0) | 2023.01.03 |
| [JavaScript] 노드 보러 왔다가 클래스 속성 제어도 배우고 갑니다 (0) | 2023.01.02 |
| [JavaScript] this 연산자 정복해보자 (0) | 2023.01.01 |
| [JavaScript] 자바스크립트를 시작하며.. (0) | 2022.12.28 |


