
Visual Studio Code 다운로드


구글에 visual studio code를 검색해서 클릭하면 다운로드 창이 바로 보인다 (운영체제에 맞게 설치)

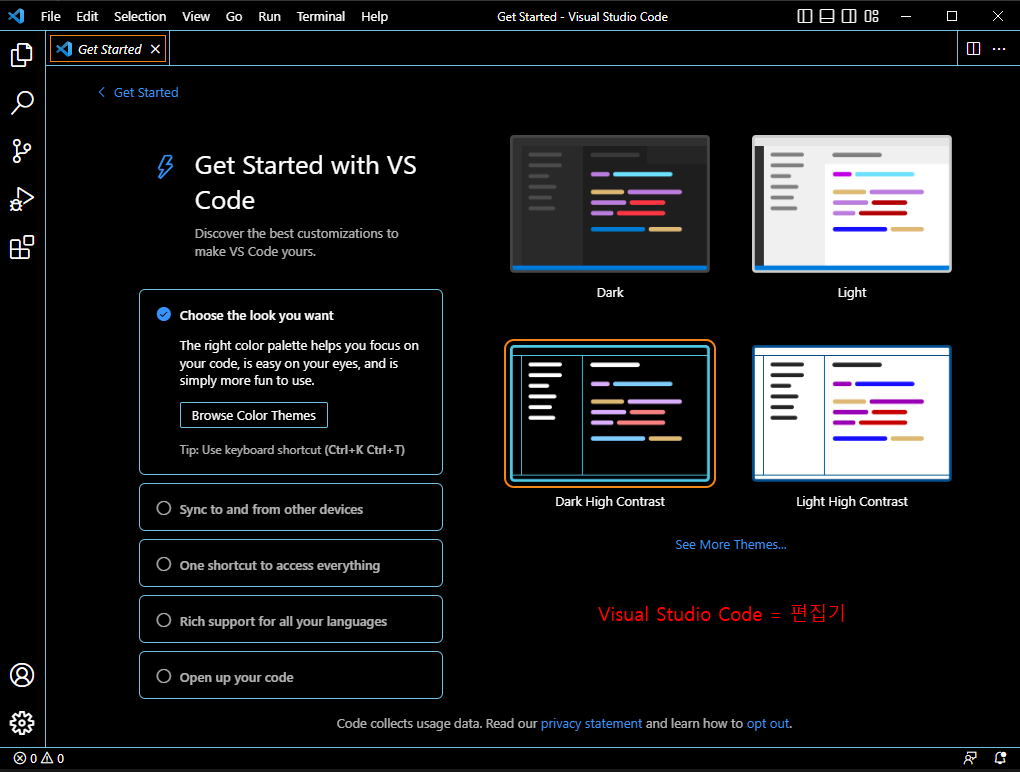
다운로드한 후 실행을 하게 되면 위와 같은 창이 뜨게 된다 (본인이 원하는 테마 설정하면 됨!)

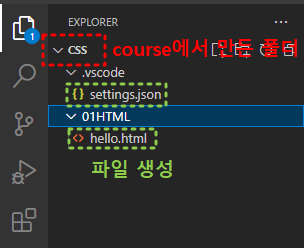
원래 있던 course 파일 안에 CSS라는 새 파일을 만든다. 이 공간이 CSS 코드가 저장될 곳이다

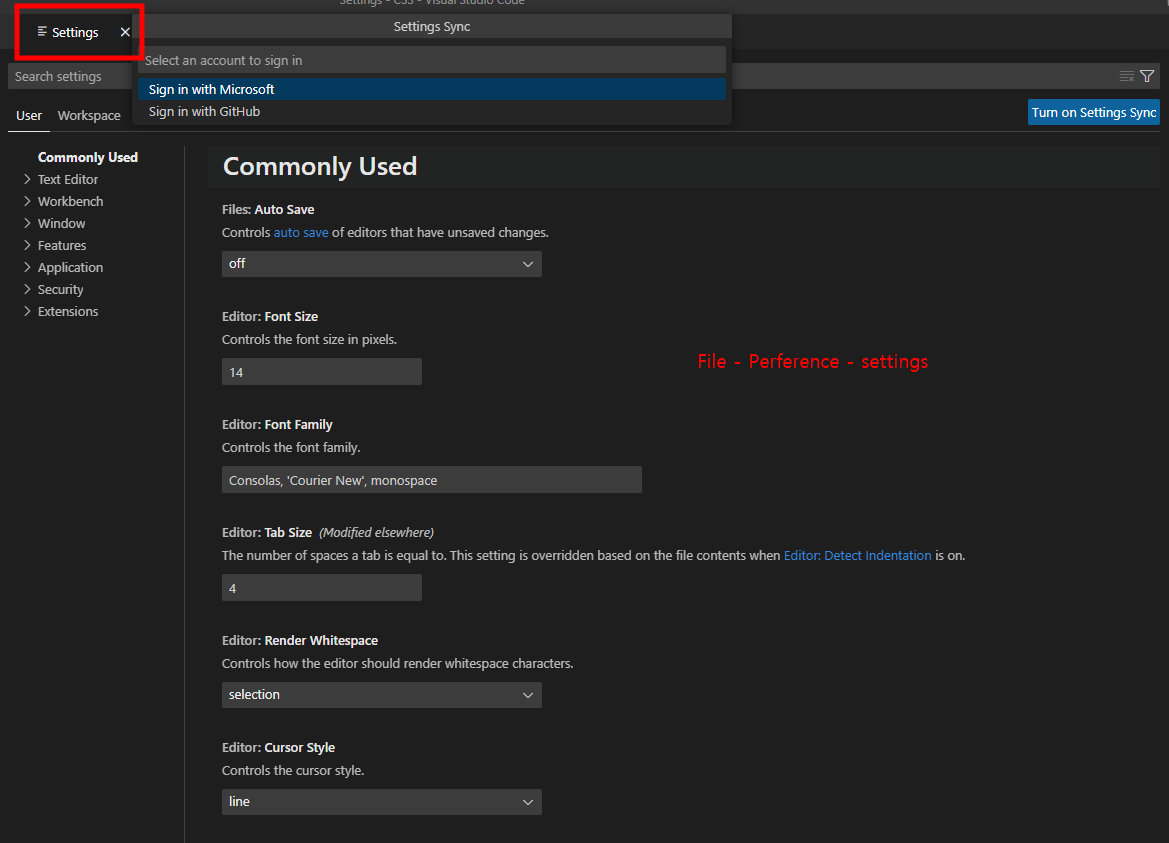
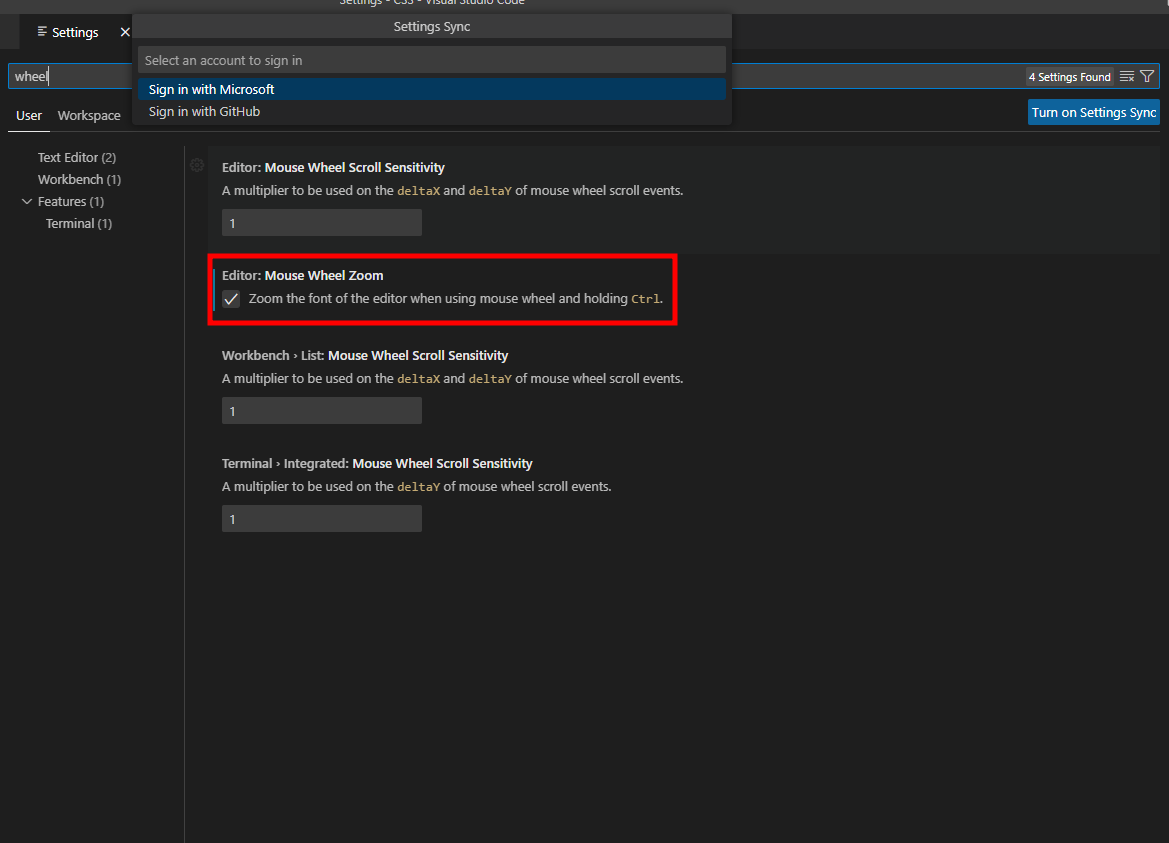
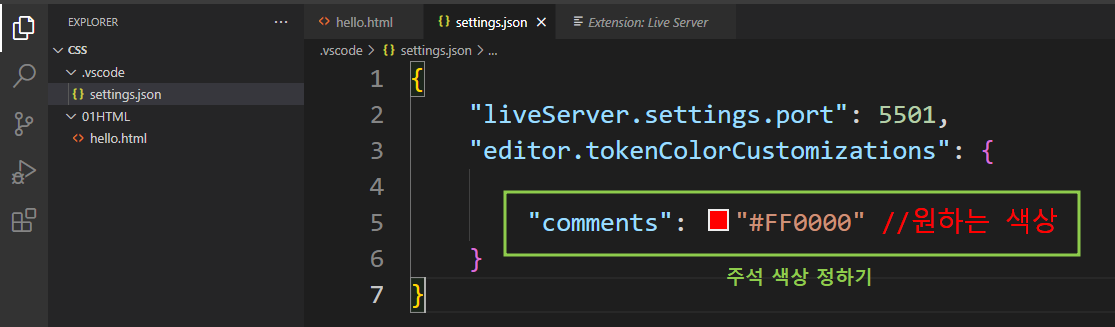
그런 다음 개발 환경을 최적화로 하기 위해 세팅을 해준다 (스크롤을 이용해 글씨를 확대하고자 함)

검색창에 "wheel"을 검색하면 위의 사진에서처럼 Mouse Wheel Zoom에 체크하면 Ctrl누르고
마우스를 스크롤하면 글씨 확대를 할 수 있게 된다


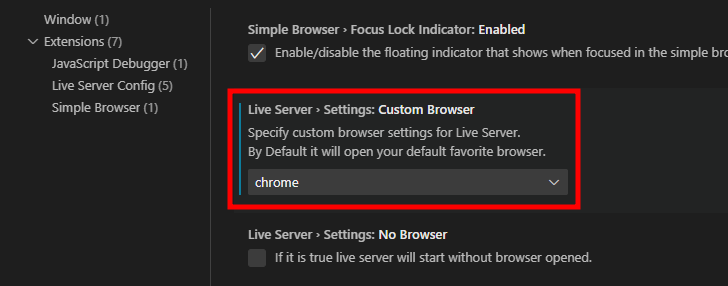
settings 창에서 "browser"를 검색해서 브라우저 창을 크롬으로 변경한다
그런데 아무리 검색해도 Live Server - Settings Custom Browser가 안 나온다면 껐다가 다시 켜면 아주..잘 나온다

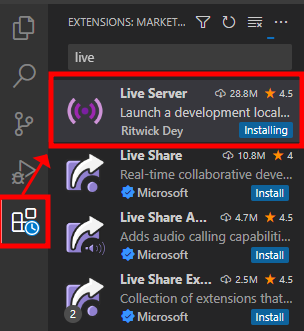
css를 서버와 연결해주기 위해 왼쪽 Bar에서 Extensions를 눌러서 Live Server를 설치
이제 폴더와 파일을 생성해서 CSS를 작성해보자


파일을 작성하기 전에 먼저 태그가 무엇인지와 태그의 종류에 대한 알아야 한다
태그란 무엇인가?
HTML (Hyper Text Markup Language) : 웹 페이지를 만드는 언어
메모장, 한글, 워드, 문서작업이 가능한 프로그램에서는 모두 작성이 가능하며 태그라는 명령어로 구성되어 있다
그렇다면 태그는 어떤 형식으로 생겼을까?
<태그 이름> 문서의 내용 </태그이름>
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title> HTML태그~! </title>
</head>
<body>
이런 게 바디인가?
</body>
</html>
다양한 태그의 유형
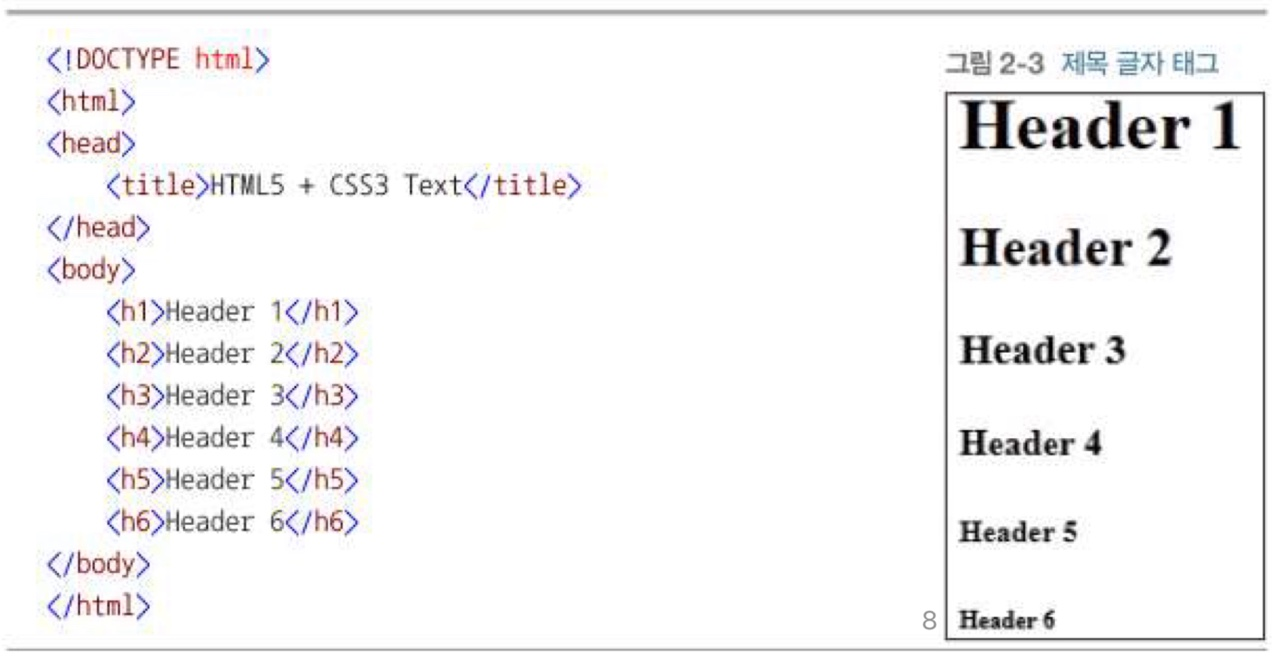
1️⃣ 제목 글자 태그
| h1 | 첫 번째로 큰 제목 글자 태그 |
| h2 | 두 번째로 큰 제목 글자 태그 |
| h3 | 세 번째로 큰 제목 글자 태그 |
| h4 | 네 번째로 큰 제목 글자 태그 |
| h5 | 다섯 번째로 큰 제목 글자 태그 |
| h6 | 여섯 번째로 큰 제목 글자 태그 |

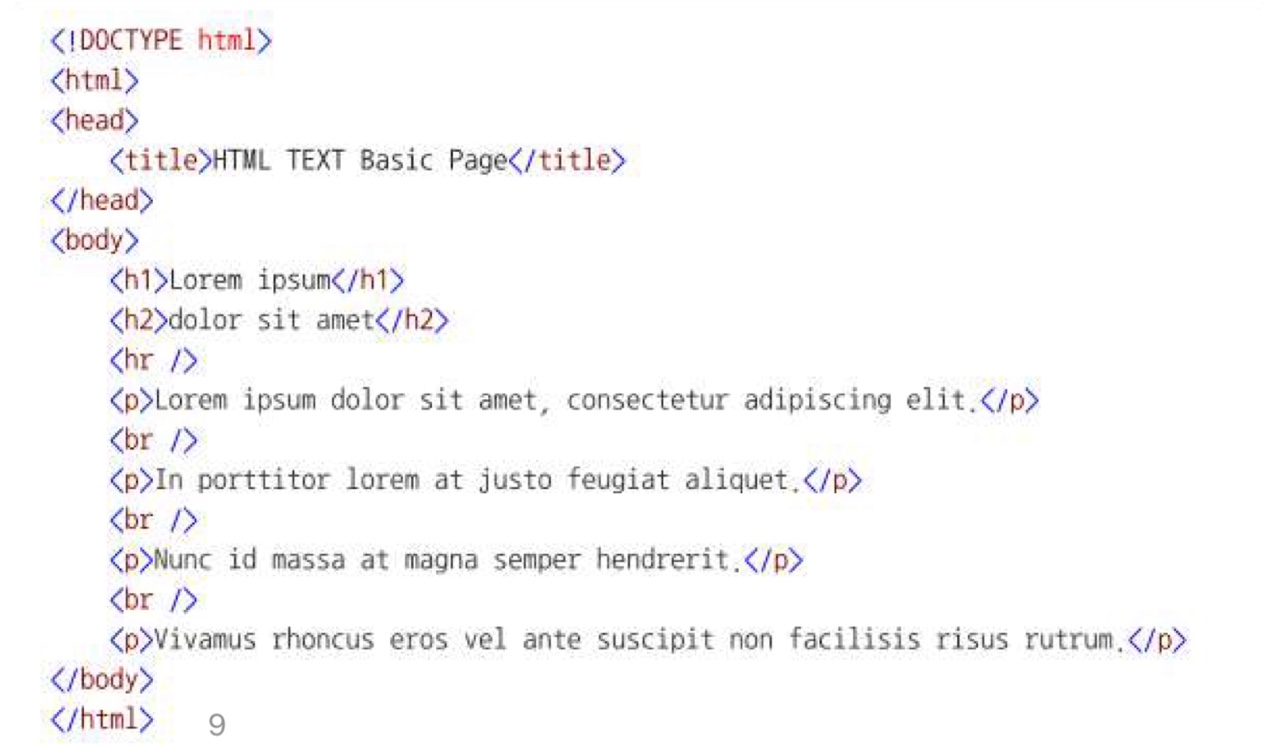
2️⃣ 본문 글자 태그
| p | 본문 글자 태그 |
| br | 개행 태그 |
| hr | 수평 줄 태그 |

3️⃣ 그 외의 글자 태그 - 글자에 형태와 의미를 부여할 때에 사용하는 태그
| b | 굵은 글자 태그 |
| i | 기울어진 글자 태그 |
| small | 작은 글자 태그 |
| sub | 아래에 달라붙는 글자 태그 |
| sup | 위에 달라붙는 글자 태그 |
| ins | 밑줄 글자 태그 |
| del | 가운데 줄이 그어진 글자 태그 |
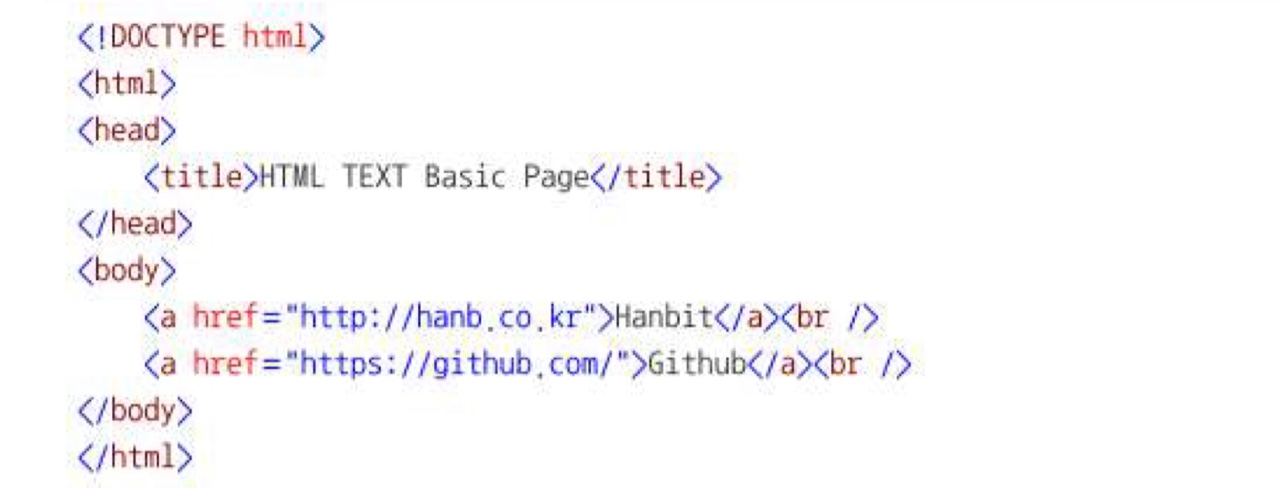
4️⃣ a 태그 - 서로 다른 웹 페이지 사이 또는 웹 페이지 내부에서 특정한 위치로 이동할 때 사용하는 태그
| a | 앵커 태그 |
⭐ href 속성을 사용해 이동할 경로 정한다

5️⃣ 목록 태그 - 목록을 생성할 때 사용하는 태그 ( 웹 페이지의 내비게이션 메뉴를 생성할 때 자주 사용 )
| ul | 순서가 없는 목록 태그 |
| ol | 순서가 있는 목록 태그 |
| li | 목록 요소 |

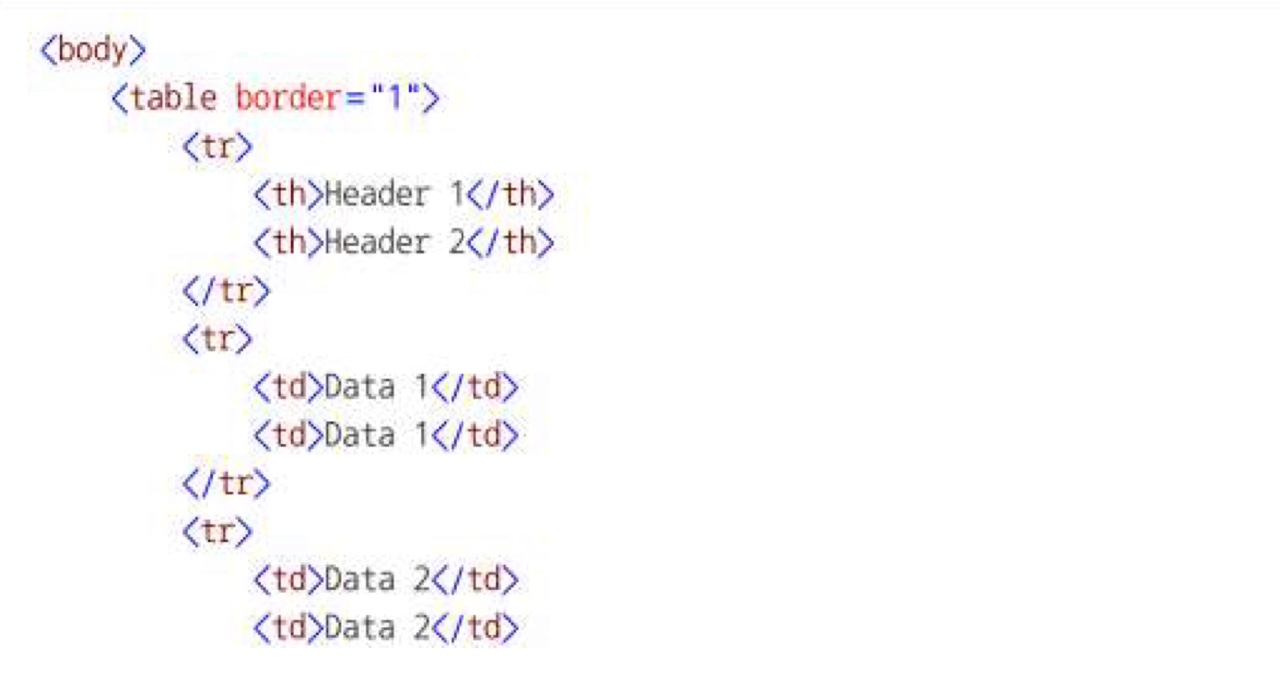
6️⃣ 테이블 태그 - 표를 생성할 때 사용하는 태그
| tr | 표 내부의 행 태그 |
| th | 행 내부의 제목 셀 태그 |
| td | 행 내부의 일반 셀 태그 |

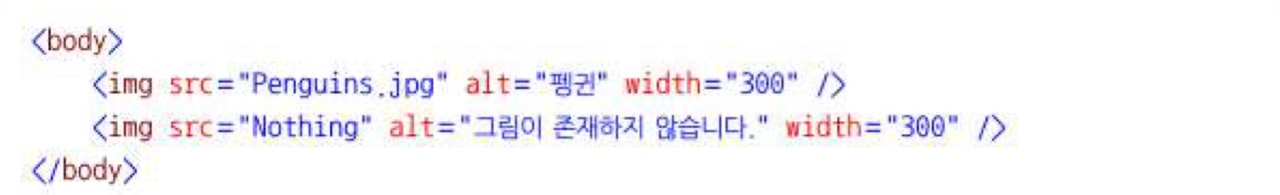
7️⃣ 이미지 태그
| src | 이미지의 경로 지정 |
| alt | 이미지가 없을 때 나오는 글자 지정 |
| width | 이미지의 너비 지정 |
| height | 이미지의 높이 지정 |
✅ 요즘에는 스타일시트를 활용하는 게 일반적이라서 width 속성과 height 속성도 잘 사용하지 않는다

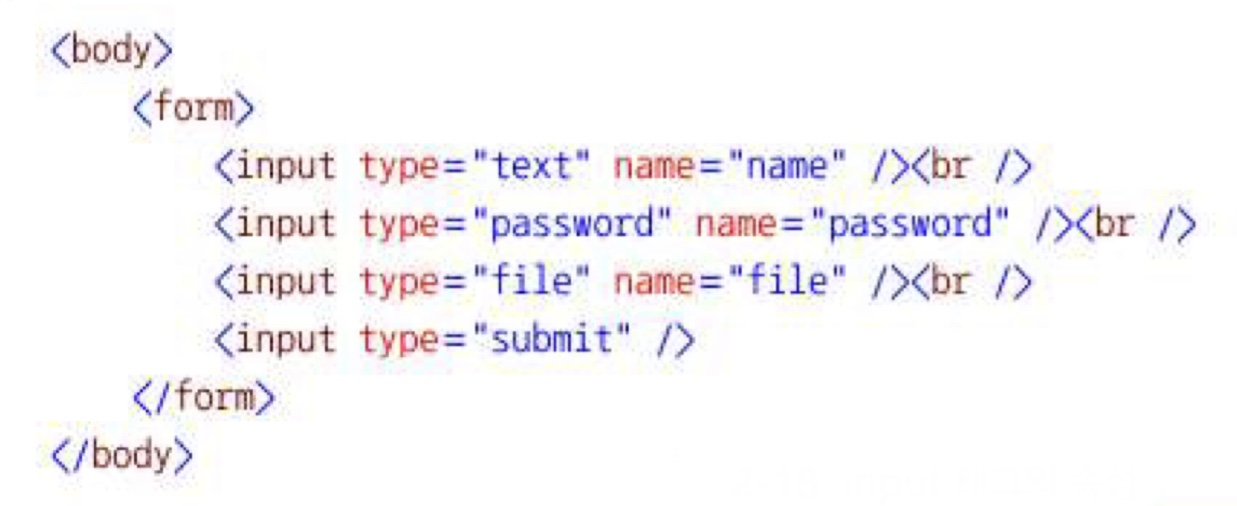
8️⃣ 입력 양식 태그 ( ⭐⭐⭐ ) - 서버와 통신하고자 할 때 사용
input 태그의 속성
| button | 버튼 생성 |
| checkbox | 체크박스 생성 |
| file | 파일 입력 양식 생성 |
| hidden | 보이지 않음 |
| image | 이미지 형태 생성 |
| password | 비밀번호 입력 양식 생성 |
| radio | 라디오 버튼 생성 |
| reset | 초기화 버튼 생성 |
| submit | 제출 버튼 생성 |
| text | 글자 입력 양식 생성 |

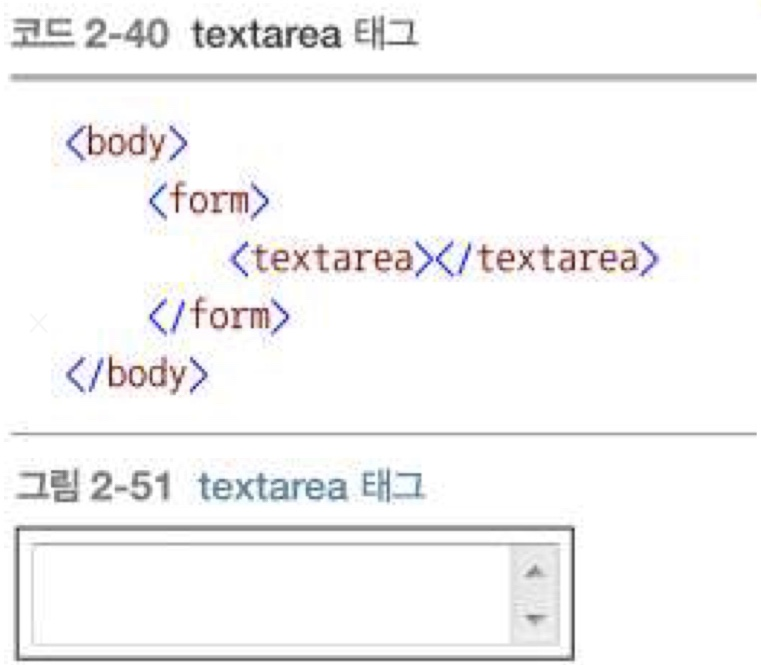
textarea 태그

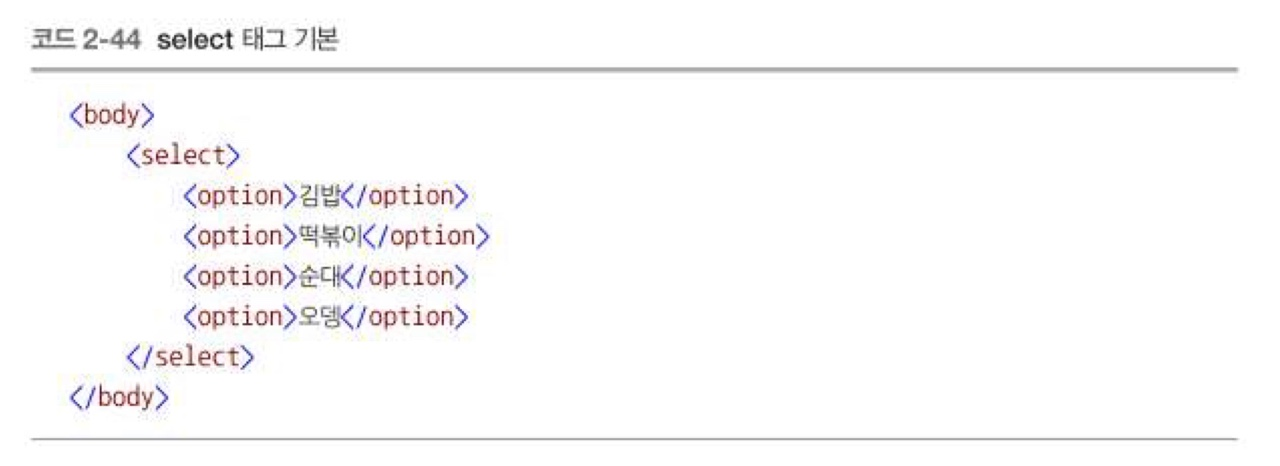
9️⃣ select 태그 ( ⭐⭐⭐ ) - 여러 개의 목록에서 몇 가지를 선택할 수 있는 입력 양식 요소
| select | 선택 양식을 생성 |
| optgroup | 옵션을 그룹화 |
| option | 옵션을 생성 |

🔟 공간 분할 태그 ( ⭐⭐⭐ ) - 레이아웃을 생성할 때 사용
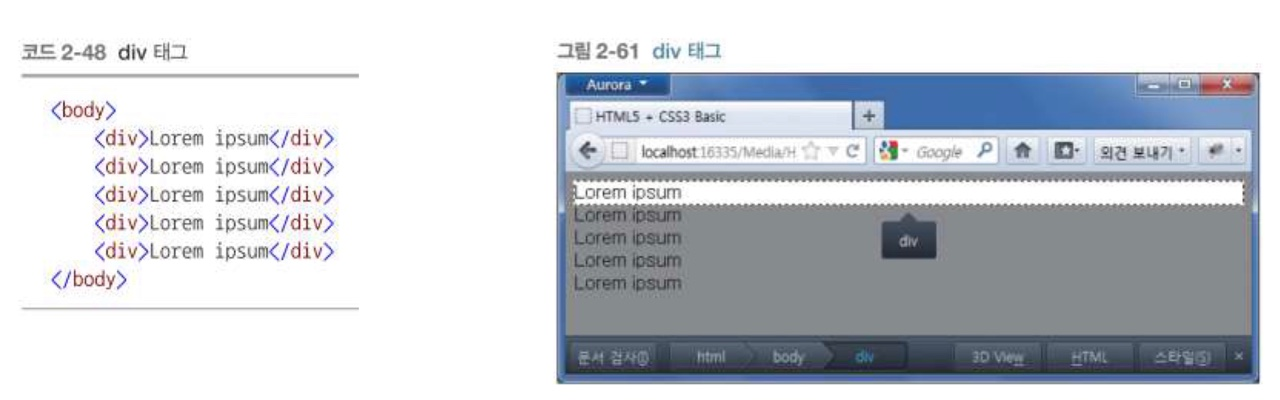
| div | block 형식으로 공간을 분할 |
| span | inline 형식으로 공간을 분할 |

그렇다면 블럭 형식과 인라인 형식은 어떠한 차이가 있을까?
| 블럭 요소 | 인라인 요소 |
| 블럭의 성질을 가진다 ( 줄바꿈과 블럭크기를 가짐 ) 블럭 요소를 자식으로 가질 수 있다 |
줄바꿈이 없다 ( 한 줄로 출력 ) 블럭 요소를 자식으로 포함할 수 없다 |
| <h1> </h1> <h2> </h2> <p> </p> <div> </div> <ul> </ul> <ol> </ol> <table> </table> <form> </form> |
<span> </span> <strong> </strong> <small> </small> <a> </a> < img src = "경로" > <input> |
⏸️ 시맨틱 태그
기계적인 검색 엔진은 어떠한 태그가 어떠한 기능을 하는지 분별할 수 없고 웹 페이지에서 데이터를 효율적으로
추출할 수 없다. 이러한 경우에 특정한 태그에 의미를 부여해서 웹 페이지를 만드는 시도(단순 의미만 부여)를
하는 것을 '시맨틱 웹'이라고 한다
✅ 시맨틱 태그는 div로 모두 대체해도 문법상 문제가 일어나지는 않는다
| header | 헤더를 의미 |
| nav | 내비게이션을 의미 |
| aside | 사이드에 위치하는 공간을 의미 |
| section | 여러 중심 내용을 감싸는 공간을 의미 |
| article | 글자가 많이 들어가는 부분을 의미 |
| footer | 푸터를 의미 |
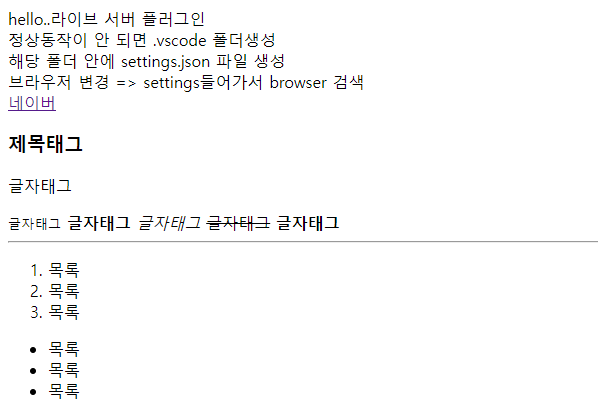
위의 내용을 바탕으로 실습을 진행해보자!
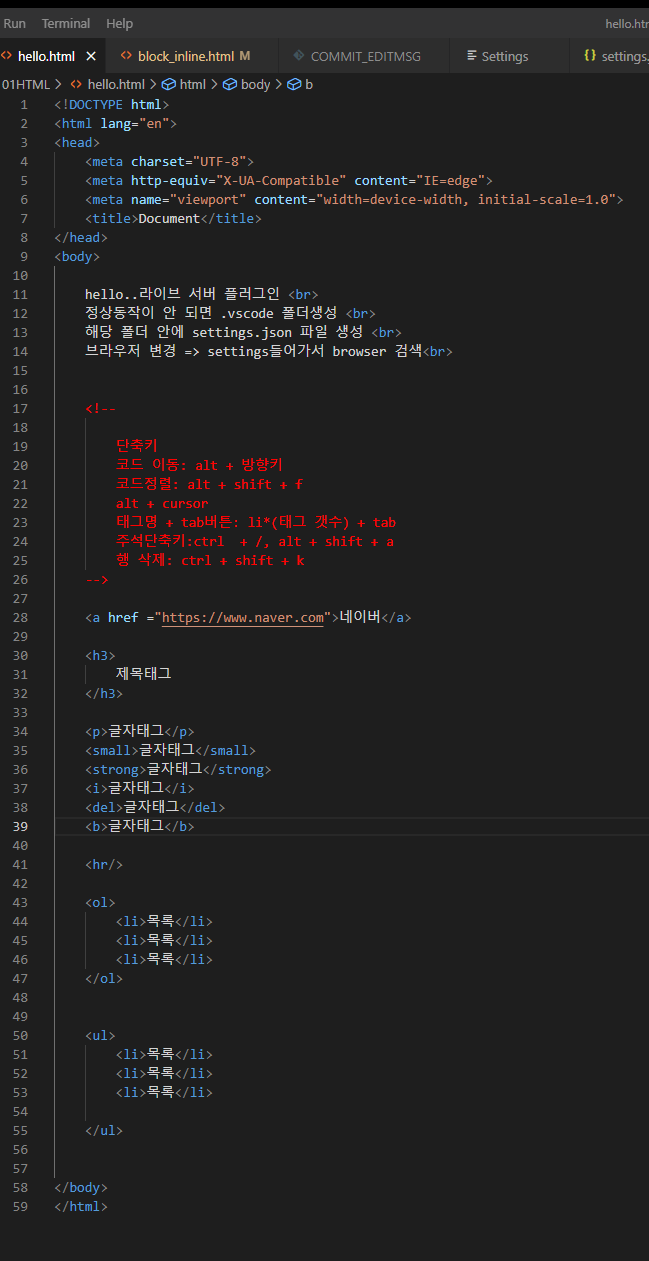
hello.html 파일 생성 후 작성
1. 다양한 태그들 활용하기


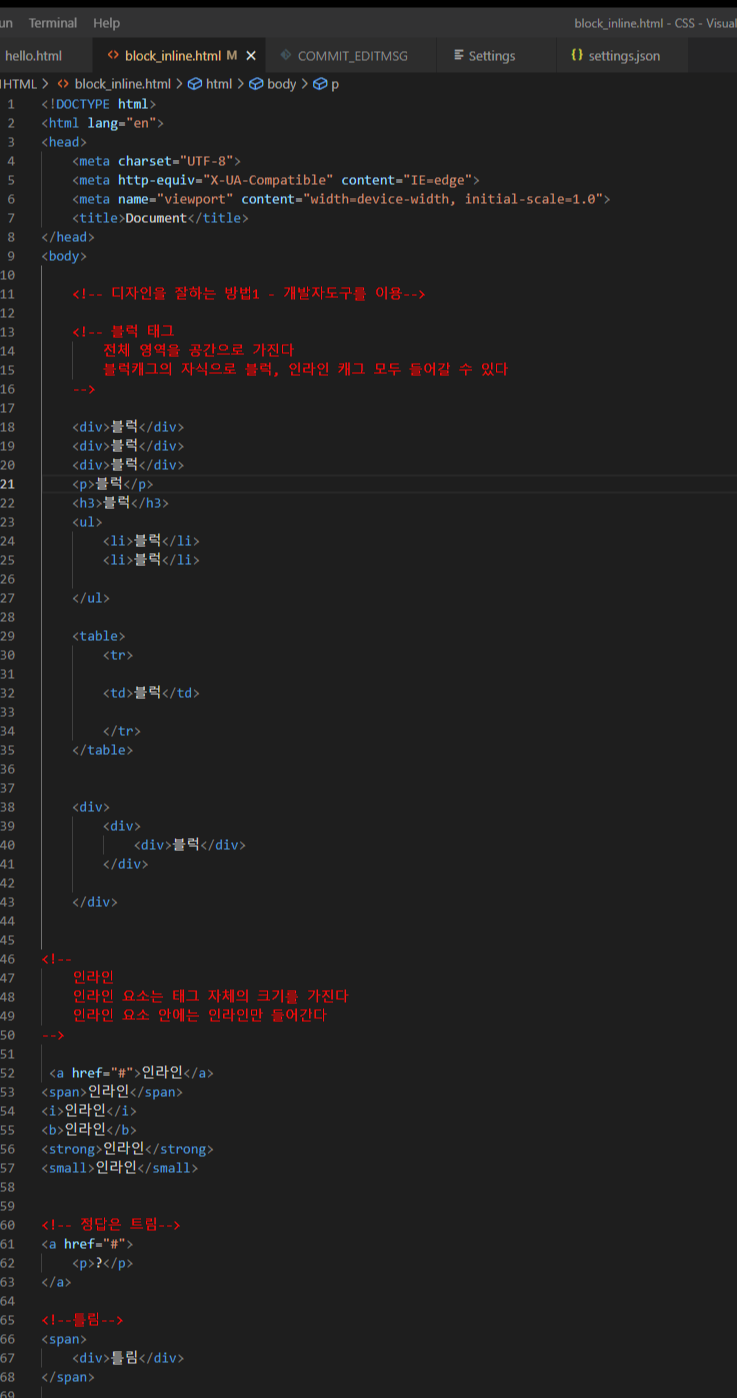
block_inline.html 파일 생성 후 작성
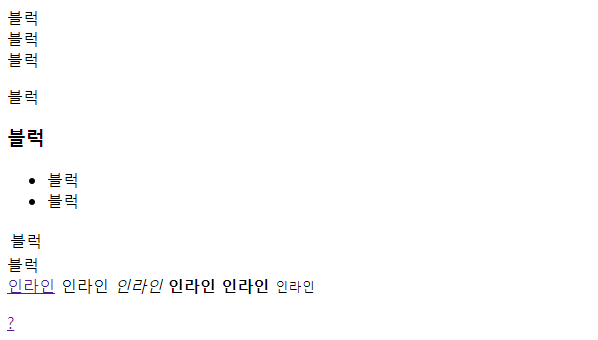
2. 블럭과 인라인의 차이 확인하기